Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create an FAQ section of a website using JavaScript?
In this article, we will be creating a FAQ (Frequently asked questions) accordion using JavaScript. The accordion is used to display the questions and will open up on clicking to display the answers. We can see the FAQ section on every website where all the top questions are covered. Today we will learn how to make these FAQ sections.
Steps for creating the Accordion
Step I −Firstly, we will be creating a nested HTML div tag that will hold all questions and answers. These div tags will depend upon the number of QnA to be displayed.
Step II − We will use CSS for providing a better user interface. Commonly used properties are font size, margin, padding, color, etc.
Step III − We will also be required to add a JavaScript function that will render the answers and display them on clicking. The answer will be displayed by clicking on the question.
Example
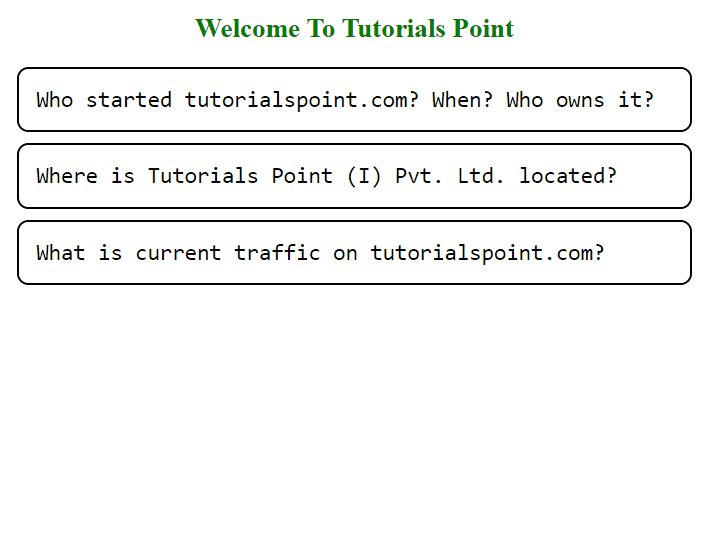
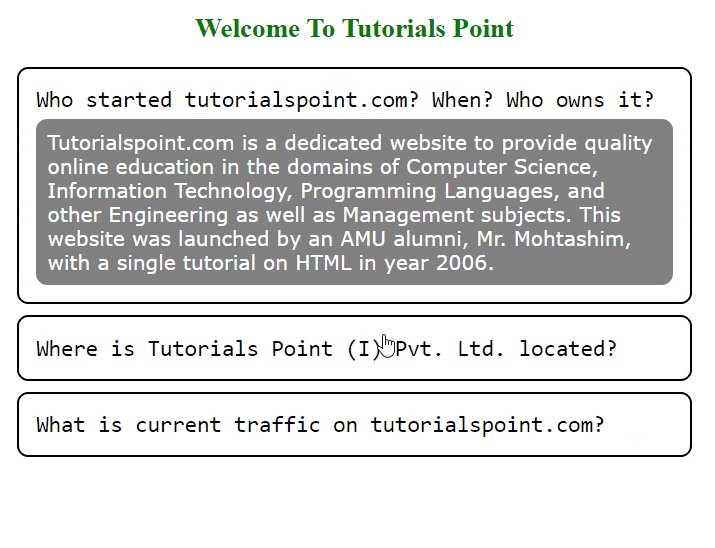
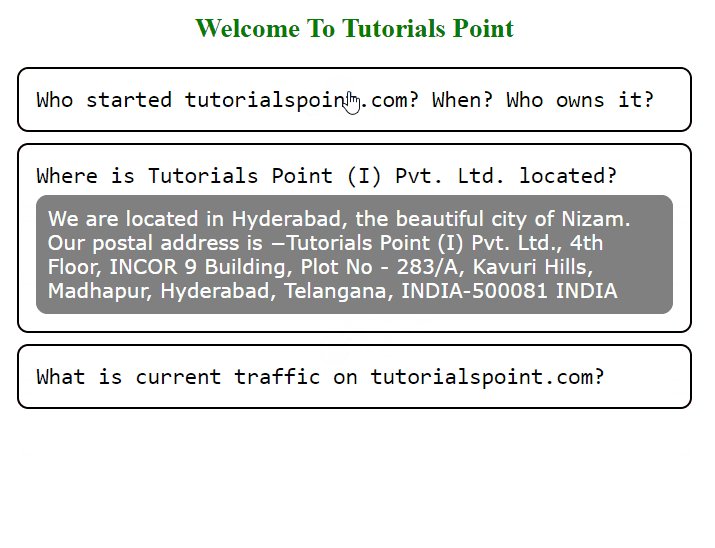
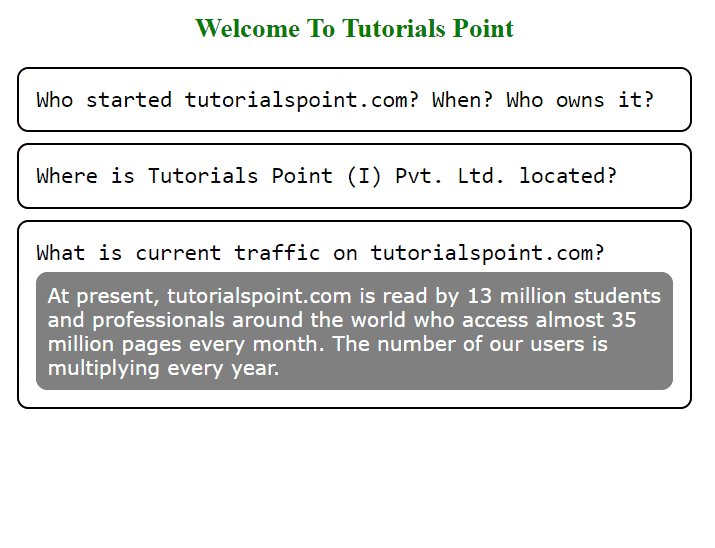
In the below example, we have added some questions and answers to them. These questions are displayed normally but the answers will only be displayed once the user clicks on them. We have placed an event listener to the button and as the user clicks on the link, it will open the div and display the answers.
#Filename: index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>FAQ</title>
<style>
.layout{
width: 600px;
margin: auto;
}
.accordion{
padding: 10px;
margin-top: 10px;
margin-bottom: 10px;
/*background: r;*/
border-radius: 10px;
border: 2px solid black;
}
.accordion__question p{
margin: 5px;
padding: 0;
font-family: consolas;
font-size: 20px;
}
.accordion__answer p{
margin: 5px;
padding: 10px;
font-size: large;
font-family: Verdana, Geneva, Tahoma, sans-serif;
color: white;
background: grey;
border-radius: 10px;
}
.accordion:hover{
cursor: pointer;
}
.accordion__answer {
display: none;
}
.accordion.active .accordion__answer {
display: block;
}
</style>
</head>
<body>
<h2 style="color:green; text-align:center">
Welcome To Tutorials Point
</h2>
<div class="layout">
<div class="accordion">
<div class="accordion__question">
<p>Who started tutorialspoint.com? When? Who owns it?</p>
</div>
<div class="accordion__answer">
<p>Tutorialspoint.com is a dedicated website to provide quality online education in the domains of Computer Science, Information Technology, Programming Languages, and other Engineering as well as Management subjects. This website was launched by an AMU alumni, Mr. Mohtashim, with a single tutorial on HTML in year 2006.</p>
</div>
</div>
<div class="accordion">
<div class="accordion__question">
<p>Where is Tutorials Point (I) Pvt. Ltd. located?</p>
</div>
<div class="accordion__answer">
<p>We are located in Hyderabad, the beautiful city of Nizam. Our postal address is −Tutorials Point (I) Pvt. Ltd., 4th Floor, INCOR 9 Building, Plot No - 283/A, Kavuri Hills, Madhapur, Hyderabad, Telangana, INDIA-500081 INDIA</p>
</div>
</div>
<div class="accordion">
<div class="accordion__question">
<p>What is current traffic on tutorialspoint.com?</p>
</div>
<div class="accordion__answer">
<p>At present, tutorialspoint.com is read by 13 million students and professionals around the world who access almost 35 million pages every month. The number of our users is multiplying every year.</p>
</div>
</div>
</div>
<script>
let answers = document.querySelectorAll(".accordion");
answers.forEach((event) => {
event.addEventListener('click', () => {
if (event.classList.contains("active")) {
event.classList.remove("active");
} else {
event.classList.add("active");
}
})
})
</script>
</body>
</html>
Output