
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create a weight converter with HTML and JavaScript?
To create a weight converter with HTML and JavaScript, the code is as follows −
Example
<!DOCTYPE html>
<html>
<head>
<style>
body{
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
input,span{
font-size: 20px;
}
</style>
</head>
<body>
<h1>Weight Converter</h1>
<h2>Type weight in kg to convert it into grams</h2>
<p>
<label>Kilogram</label>
<input id="inputKG" type="number" placeholder="Kilogram"
oninput="KgtoGConverter(this.value)" onchange="KgtoGConverter(this.value)">
</p>
<p>Grams: <span id="outputGrams"></span></p>
<script>
function KgtoGConverter(weight) {
document.getElementById("outputGrams").innerHTML=weight*1000;
}
</script>
</body>
</html>
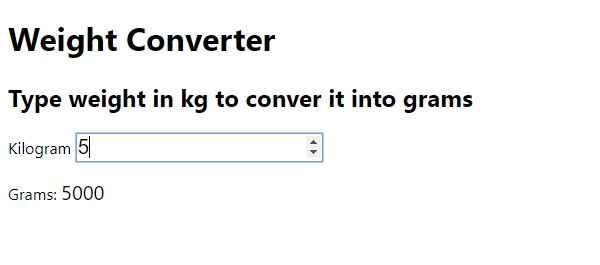
Output
The above code will produce the following output −

On typing some weight in KGs −


Advertisements
