
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create a gridView layout in an Android app?
This example demonstrates how do I gridView layout in an android app.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <GridView android:id="@+id/gridView" android:layout_width="match_parent" android:layout_height="match_parent" android:numColumns="2"/> </RelativeLayout>
Step 3 – Open build.gradle(Module: app) and add the following dependency −
implementation 'com.android.support:gridlayout-v7:28.0.0'
Step 4 − Add the following code to src/MainActivity.java
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
GridView gridView;
String[] numberInWords = {"One","Two","Three","Four","Five","Six","Seven","Eight","Nine","Ten"};
int[] numberImage = {R.drawable.one,R.drawable.two,R.drawable.three,R.drawable.four,
R.drawable.five,R.drawable.six,R.drawable.seven,R.drawable.eight,R.drawable.nine,
R.drawable.ten};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gridView = findViewById(R.id.gridView);
MainAdapter mainAdapter = new MainAdapter(MainActivity.this, numberInWords,numberImage);
gridView.setAdapter(mainAdapter);
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(getApplicationContext(), "You CLicked " + numberInWords[+position],
Toast.LENGTH_SHORT).show();
}
});
}
}
Step 5 – Add the following code to MainAdapter.java
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
class MainAdapter extends BaseAdapter {
private Context context;
private LayoutInflater layoutInflater;
private String[] numbersInWords;
private int[] numberImage;
private ImageView imageView;
private TextView textView;
public MainAdapter(Context c, String[] numbersInWords,int[] numberImage){
context = c;
this.numberImage = numberImage;
this.numbersInWords = numbersInWords;
}
@Override
public int getCount() {
return numbersInWords.length;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (layoutInflater==null) {
layoutInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
if (convertView==null){
convertView = layoutInflater.inflate(R.layout.rowitem, null);
}
imageView = convertView.findViewById(R.id.imageView);
textView = convertView.findViewById(R.id.textView);
imageView.setImageResource(numberImage[position]);
textView.setText(numbersInWords[position]);
return convertView;
}
}
Step 6 – Create a new layout resource file(rowItem) and add the following code in rowitem.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:padding="24sp" android:gravity="center"> <ImageView android:layout_width="100dp" android:layout_height="100dp" android:id="@+id/imageView" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textView" android:text="Numbers" android:textSize="24sp" android:layout_marginTop="8dp" /> </LinearLayout>
Step 7 - Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
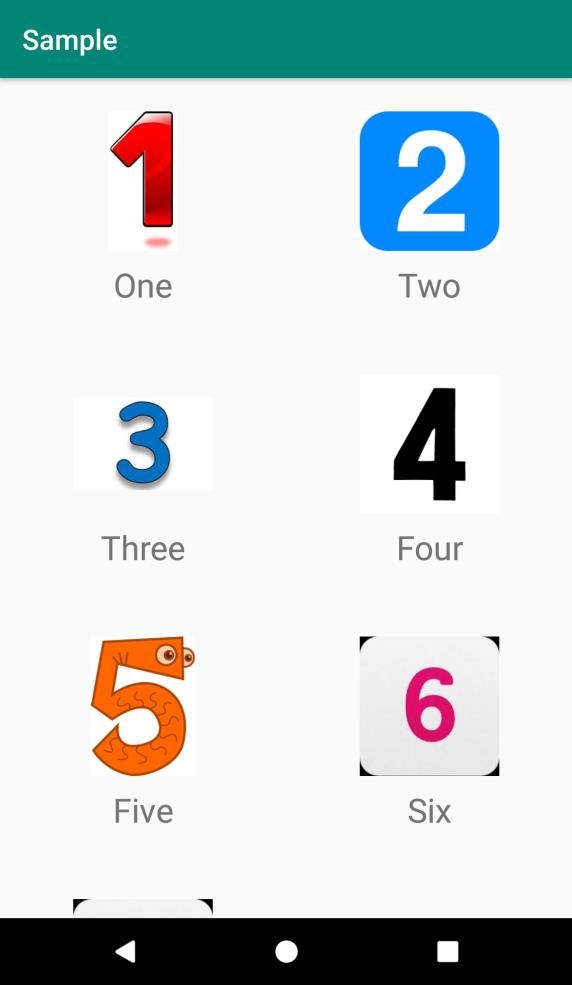
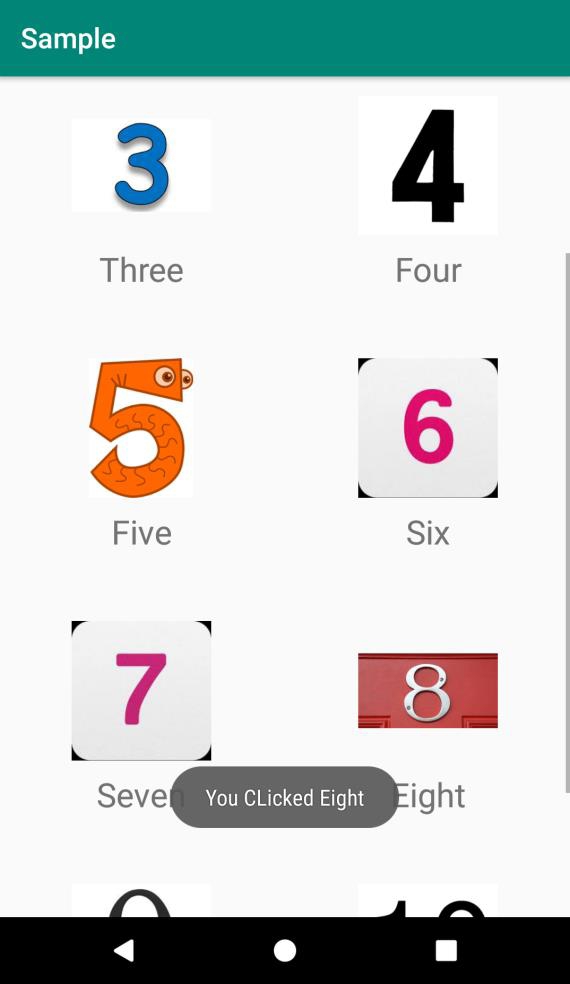
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –


Click here to download the project code.

