
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create a filter table with JavaScript?
To create a filter table with JavaScript, the code is as follows −
Example
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
* {
box-sizing: border-box;
}
.searchField {
width: 100%;
font-size: 16px;
padding: 12px 20px 12px 40px;
border: 1px solid #ddd;
margin-bottom: 12px;
}
.birthDayTable {
border-collapse: collapse;
width: 100%;
font-size: 18px;
}
.birthDayTable th, .birthDayTable td {
text-align: left;
padding: 12px;
}
.birthDayTable tr {
border-bottom: 4px solid #ddd;
}
.birthDayTable tr.header, .birthDayTable tr:hover {
background-color: #f1f1f1;
}
</style>
</head>
<body>
<h1>Filter table example</h1>
<input type="text" class="searchField" placeholder="Friend Name:" />
<table class="birthDayTable">
<tr class="header">
<th style="width:60%;">Friends</th>
<th style="width:40%;">Birthday Month</th>
</tr>
<tr>
<td>Shawn</td>
<td>January</td>
</tr>
<tr>
<td>Ron</td>
<td>March</td>
</tr>
<tr>
<td>Jack</td>
<td>December</td>
</tr>
<tr>
<td>Simon</td>
<td>February</td>
</tr>
<tr>
<td>Ricky</td>
<td>November</td>
</tr>
</table>
<script>
document .querySelector(".searchField") .addEventListener("keyup", searchFunction);
function searchFunction() {
var input, filter, table, tr, td, i, txtValue;
input = document.querySelector(".searchField");
filter = input.value.toUpperCase();
table = document.querySelector(".birthDayTable");
tr = table.getElementsByTagName("tr");
for (i = 0; i < tr.length; i++) {
td = tr[i].getElementsByTagName("td")[0];
if (td) {
txtValue = td.textContent || td.innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1) {
tr[i].style.display = "";
} else {
tr[i].style.display = "none";
}
}
}
}
</script>
</body>
</html>
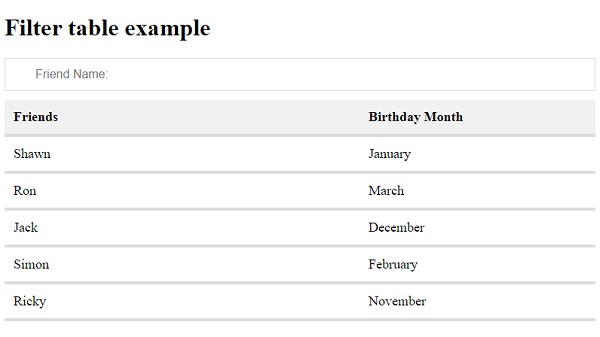
Output
The above code will produce the following output −

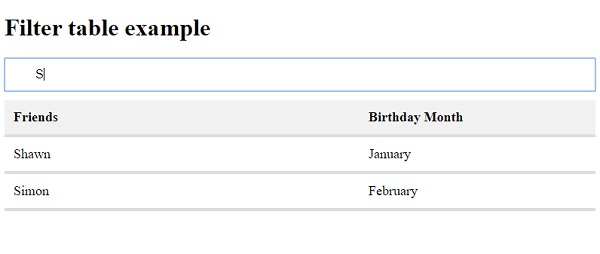
On entering something in the search field −


Advertisements
