
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create a chat message with CSS?
To create a chat message with CSS, the code is as follows −
Example
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin: 0 auto;
max-width: 800px;
padding: 0 20px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.message {
font-size: 18px;
font-weight:500;
border: 2px solid #dedede;
background-color: #55e4a8;
color:rgb(0, 0, 0);
border-radius: 12px;
padding: 10px;
margin: 10px 0;
}
.darker {
border-color: #ccc;
background-color: rgb(111, 25, 182);
color:white;
}
.message::after {
content: "";
clear: both;
display: table;
}
.profilePic{
width: 100%;
}
.message img {
float: left;
max-width: 60px;
width: 100%;
margin-right: 20px;
border-radius: 50%;
}
.message img.right {
float: right;
margin-left: 20px;
margin-right:0;
}
.timeStampRight {
float: right;
color: rgb(0, 0, 0);
font-weight: bold;
}
.timeStampLeft {
float: left;
color: rgb(255, 255, 255);
font-weight: bold;
}
</style>
</head>
<body>
<h1>Chat Messages Example</h1>
<div class="message">
<img class="profilePic" src="https://i.picsum.photos/id/295/200/200.jpg">
<p>Hello. How are your holidays going?</p>
<span class="timeStampRight">9:00</span>
</div>
<div class="message darker">
<img class="profilePic" src="https://i.picsum.photos/id/255/200/200.jpg">
<p>They are going pretty good.Thanks for asking!</p>
<span class="timeStampLeft">9:05</span>
</div>
<div class="message">
<img class="profilePic" src="https://i.picsum.photos/id/295/200/200.jpg">
<p>Are you visiting somewhere in holidays?</p>
<span class="timeStampRight">9:07</span>
</div>
<div class="message darker">
<img class="profilePic" src="https://i.picsum.photos/id/255/200/200.jpg">
<p>Yes! Thinking of going to Disneyland.</p>
<span class="timeStampLeft">9:10</span>
</div>
</body>
</html>
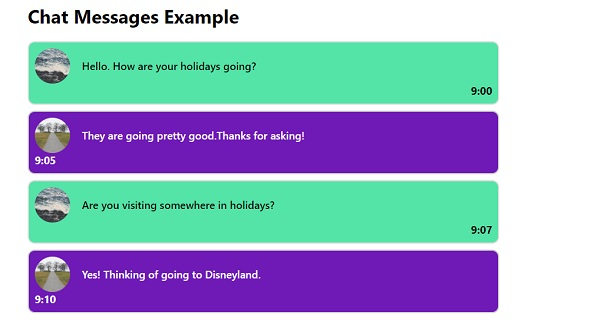
Output
The above code will produce the following output −


Advertisements
