
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to Create a Black and White Image Using CSS
By specifying grayscale value to the filter property of CSS we can create a black and white image. filter property can be used to apply special effects like blur, drop-shadow to images.
Syntax
The syntax of CSS filter property is as follows −
Selector {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
}
Example
The following examples illustrate CSS filter property.
<!DOCTYPE html>
<html>
<head>
<style>
img {
margin: 2%;
border-radius: 25%;
}
img:nth-of-type(even) {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
}
</style>
</head>
<body>
<img src="https://images.unsplash.com/photo-1611825715408-826f2b19c43f?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=200&ixlib=rb-1.2.1&q=80&w=200" alt="img from unsplash">
<img src="https://images.unsplash.com/photo-1611825715408-826f2b19c43f?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=200&ixlib=rb-1.2.1&q=80&w=200" alt="img from unsplash">
</body>
</html>
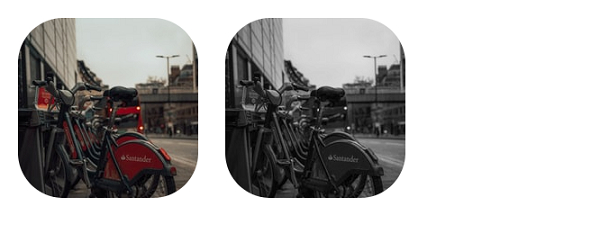
This gives the following output

Example
<!DOCTYPE html>
<html>
<head>
<style>
img {
margin: 2%;
}
img:nth-of-type(odd) {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
}
</style>
</head>
<body>
<img src="https://images.unsplash.com/photo-1611781750917-8777ab68668a?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=256&ixlib=rb-1.2.1&q=80&w=256">
<img src="https://images.unsplash.com/photo-1611781750917-8777ab68668a?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=256&ixlib=rb-1.2.1&q=80&w=256">
</body>
</html>
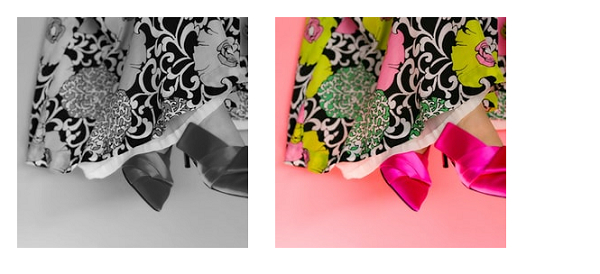
This gives the following output


Advertisements
