
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create a 4-column layout grid with CSS?
To create a 4-column layout grid with CSS, the code is as follows −
Example
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
* {
box-sizing: border-box;
}
.first, .second, .third, .fourth {
float: left;
width: 25%;
color: white;
padding: 10px;
height: 500px;
text-align: center;
}
.first {
background-color: tomato;
}
.second {
background-color: teal;
}
.third {
background-color: rgb(166, 71, 255);
}
.fourth {
background-color: rgb(255, 71, 194);
}
.container:after {
clear: both;
}
</style>
</head>
<body>
<h1 style="text-align: center;">Four Column grid example</h1>
<div class="container">
<div class="first">
<h1>Some text on the first div</h1>
</div>
<div class="second">
<h1>Some text on the second div</h1>
</div>
<div class="third">
<h1>Some text on the third div</h1>
</div>
<div class="fourth">
<h1>Some text on the fourth div</h1>
</div>
</div>
</body>
</html>
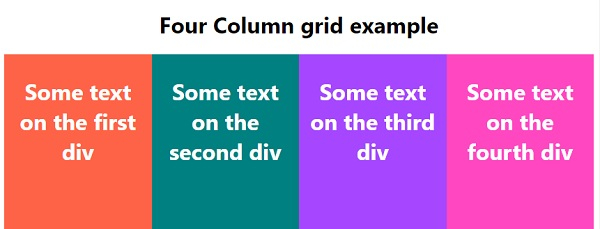
Output
The above code will produce the following output −


Advertisements
