Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to clone a canvas using FabricJS?
In this article, we are going to learn how to clone a canvas using FabricJS. We can clone a canvas instance by using the clone() method. Usually, this is useful when we want to send our canvas instance remotely to somewhere else, it is usually a good idea to send the canvas instance clone in JSON form instead of sending the image of the canvas. clone() method helps us create a clone of any canvas instance along with its objects.
Syntax
clone( callback: Object, propertiesToInclude: Array)
Parameters
Callback (optional) − This parameter is a callback function which is invoked with a clone.
propertiesToInclude (optional) − This parameter includes any additional properties that we want to be included in the clone canvas instance. This must be in the form of an Array.
Example 1
Cloning a canvas and rendering it
Let's see a code example to see how to clone an instance by using the callback method. The clone() method receives a callback function as the first argument within which we are converting our cloned canvas object into JSON. This new cloned canvas object is now overwritten onto the canvas.
<!DOCTYPE html>
<html>
<head>
<!-- Adding the Fabric JS Library-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/510/fabric.min.js"></script>
</head>
<body>
<h2>Cloning a Canvas in Fabric.js</h2>
<canvas id="canvas"></canvas>
<script>
// Initiate a canvas instance
var canvas = new fabric.Canvas("canvas");
var circle = new fabric.Circle({
left: 115,
top: 50,
radius: 50,
fill: "#85bb65",
});
canvas.add(circle);
canvas.setWidth(document.body.scrollWidth);
canvas.setHeight(250);
canvas.clone(function(clonedCanvas) {
// Convert our cloned Canvas Object to JSON
let canvasJSON = clonedCanvas.toJSON();
// Load the new cloned Canvas Object to canvas
canvas.loadFromJSON(canvasJSON);
});
</script>
</body>
</html>
Example 2
Passing additional properties to the clone method
In this example, we will see how we can pass additional properties to the canvas and allow them to be there in the cloned canvas. Additional properties are not cloned by default; we have to use the second parameter to pass the name of properties we want to be there in the cloned instance also.
<!DOCTYPE html>
<html>
<head>
<!-- Adding the Fabric JS Library-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/510/fabric.min.js"></script>
</head>
<body>
<h2>How to clone a canvas using Fabric.js</h2>
<p>Inspect this output canvas on the browser. You will find the additional properties have been recorded.</p>
<canvas id="canvas"></canvas>
<script>
// Initiate a canvas instance
var canvas = new fabric.Canvas("canvas", {
"myRandomProperty": "value"
});
canvas.setWidth(document.body.scrollWidth);
canvas.setHeight(250);
canvas.clone(function(clonedCanvas) {
// Log the cloned Canvas to check if the
// additional property is added or not
console.log(clonedCanvas);
},
["myRandomProperty"]);
</script>
</body>
</html>
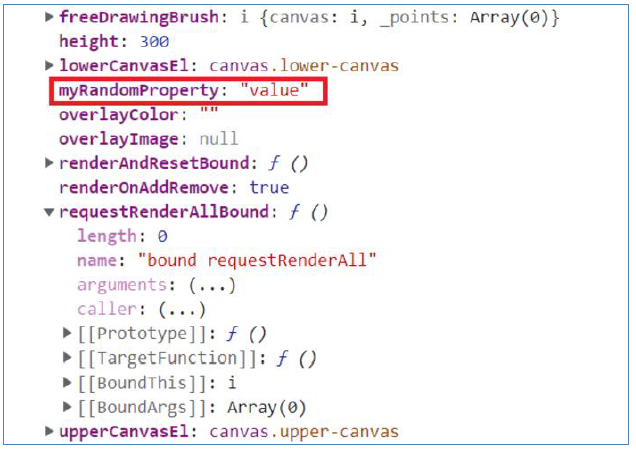
Now, inspect this output canvas on the browser and you will get to see the following values. Notice that the additional property "myRandomProperty" that we had provided has been recorded.