
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to check if dom has a class using WebDriver (Selenium 2)?
We can check if DOM has a class using Selenium webdriver. We can use the findElements method to obtain the list of elements having a particular class. Then pass By.className or By.xpath or By.cssSelector as a parameter to the method.
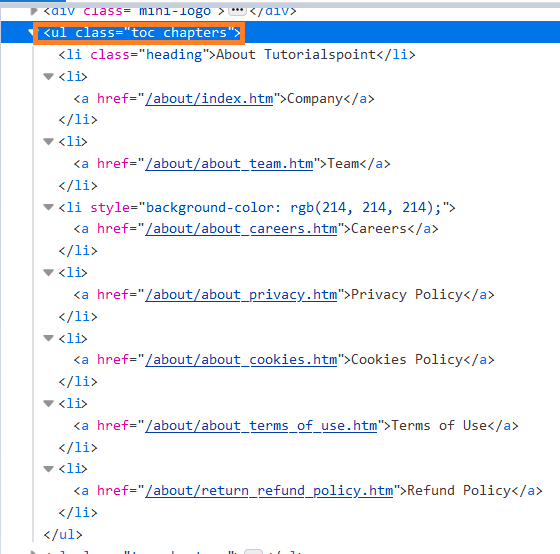
The class name we want to search is passed as a parameter to that method. Let us investigate the below html code for an ul element having class value as toc chapters. Then obtain its sub-elements.

Example
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class ClassAttrb{
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "C:\Users\ghs6kor\Desktop\Java\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
driver.get("https://www.tutorialspoint.com/about/about_careers.htm");
// identify element with class attribute
WebElement m=
driver.findElements(By.xpath("//ul[@class='toc chapters']"));
//identify children
List<WebElement> ch = m.findElements(By.xpath("./child::*"));
// iterate through sub elements
for ( WebElement i : ch ) {
// get text for children
System.out.println(i.getText());
}
driver.close();
}
}
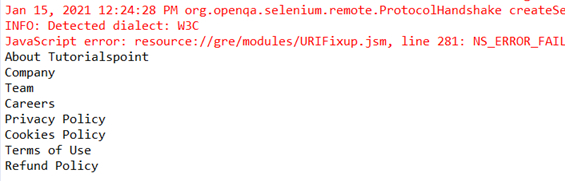
Output


Advertisements
