
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to check if CSS property is supported in browser using JavaScript?
Overview
In today's world there are various browsers available on the system. So sometimes there are certain Cascading Style Sheets (C.S.S.) property that does not run on that browser. So to check which CSS properties are supported for that specific browser, JavaScript has the in-built method CSS.supports(), which checks whether that specific property is supported by the browser or not. The supports() method is supported by all the browsers: Opera, Edge, Chrome, and Firefox.
Syntax
The CSS.supports() method takes a key-value pair as input, which is in String format. The basic syntax used is ?
CSS.supports("propertyName:value");
supports() ? This is a method of CSS object which checks whether the passed property in the supports argument is supported for the browser.
propertyName ? This contains the names of CSS properties such as display, position, margin, padding, z-index, text-align, etc.
value ? It takes the value of the specific property, such as flex, absolute, relative, 20 px, left, right, etc.
So to learn more about the CSS.Supports() method, we will learn through some examples.
Method 1 ? In this example, we will directly pass the CSS styling key values as an argument to the CSS.supports() method, which will then determine whether or not the given CSS property is supported by that browser.
Algorithm
Step 1 ? Use supports() method present inside the CSS object as CSS.supports().
Step 2 ? Pass any Cascading Style Sheets (CSS) property as parameter.
Step 3 ? Print the CSS.supports() method in the console using console.log().
Step 4 ? If on passing the property it returns true then that specific property is supported else not supported by the browser.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
</head>
<body>
<h1>Open console to see result by pressing (ctrl + shift + i) or F12 on keyboard</h1>
<script>
console.log(CSS.supports("float:top"));
console.log(CSS.supports("float:right"));
console.log(CSS.supports("float:bottom"));
console.log(CSS.supports("float:left"));
</script>
</body>
</html>
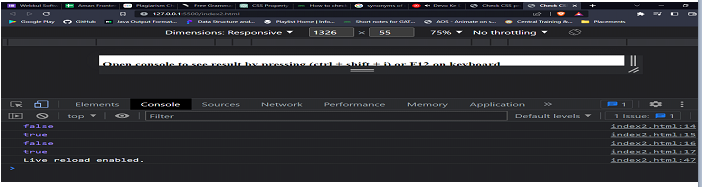
Output
The output of the above code is shown in the below image. As the "float:top" and "float:bottom" properties are invalid, they will return false in the console, while the "float:right" and "float:left" properties are valid and supported by the browser, they will return true.

Method 2 ? In this method, we will be building a user interface in which the user can input the CSS properties in the given field and can check whether those CSS properties are supported in their browser or not.
Algorithm
Step 1 ? Create a two search box, one for the key and other for the value as property of CSS is in key-value form. Give them their particular id as "propertyName" and "pval" respectively. Create another output field and a HTML button.
Step 2 ? Create a function in JavaScript name as checkCss(). Will be using an arrow function.
Step 3 ? Access both the input box and store them in a variable, concatenate the value of these boxes in a variable.
Step 4 ? Pass this concatenated variable in CSS.supports() and check in the if-else condition.
Step 5 ? If it returns true then that CSS property is supported otherwise is it returns false then the property is not supported.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
<style>
body{
min-height: 90vh;
display: flex;
place-content: center;
flex-direction: column;
text-align: center;
background-color: #0a0a0a;
color: white;
}
input{
width:13rem;
margin: 5px auto;
padding: 0.3rem;
outline: none;
}
button{
width: 5rem;
margin: 0 auto;
padding: 0.2rem;
cursor: pointer;
background-color: transparent;
box-shadow: 0 0 5px white;
border-radius: 5px;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>CSS Property Validator</h1>
<div id="output" style="width:5rem;margin: 5px auto;padding: 0.2rem;"></div>
<input type="text" id="propertyName" placeholder="Enter propertyName*">
<input type="text" id="pval" placeholder="Enter value*">
<button onclick="checkCss()">Check</button>
<script>
checkCss = () => {
var p = document.getElementById("propertyName").value;
var v = document.getElementById("pval").value;
var pv = p + ":" + v;
if(CSS.supports(pv)){
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="green";
document.getElementById("output").style.color="white";
} else {
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="tomato";
document.getElementById("output").style.color="white";
}
}
</script>
</body>
</html>
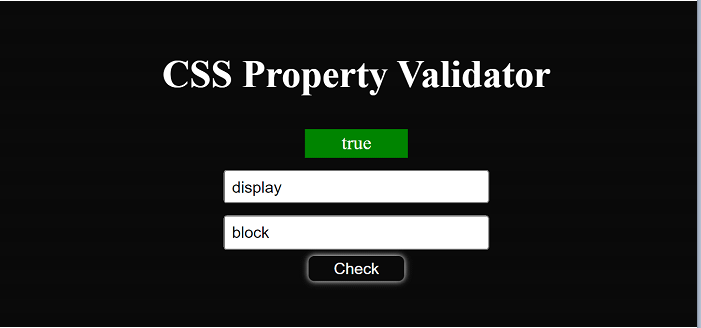
Output
The output of the above code is shown in the image below, as in this user can type the CSS property in the given input box and can check for the properties whether they are supported for your browser, in the image below as the "display:block" property is supported and valid for the browser, it returns true.

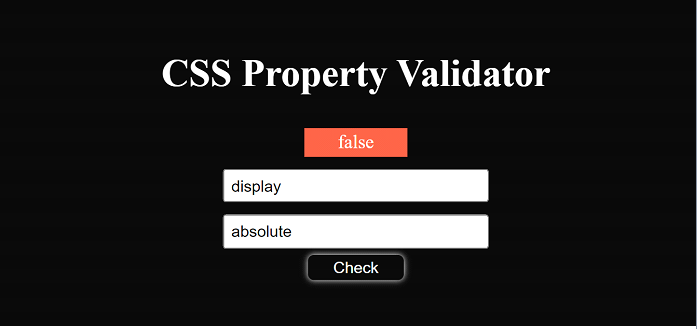
The output is shown in the below image, and it returns false, so the property filled in the input box is invalid and not supported by the browser.

Conclusion
The supports() method's return type is Boolean, as it returns true or false depending on whether the CSS property is supported by the current browser. The example 2 interface is particularly useful for developers because it eliminates the need to repeatedly check the console; simply enter your CSS property name and value in the input field, and you will be informed whether it is supported in the current browser or not.

