
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to check an element with specific id exist using JavaScript?
Overview
To check for a specific id in a HTML element to attain a certain task can be achieved with help of JavaScript. So to achieve the solution to the problem, we should have knowledge about how to access the HTML Document Object Model (DOM). So the HTML element that is specified with an id name can be accessed by the document object, which contains several methods from which we will be using the getElementById() method.
Syntax
The basic syntax used is ?
document.getElementById()
document ?In the given syntax, the document is the object that is loaded when the web page is stacked in the browser. It is a tree-like structure that is structured from top to bottom.
getElementById() ?getElementById() is a method of the document object. This method helps in accessing the element from the HTML which contains the specific given Id. The ID is passed into the method as an argument.
Explanation
In the given code, "id" is accessed by the document. getElementById() method, in which the HTML element id is passed. The HTML element is stored in the variable "id", then we check using if-else condition. If the variable is true, that is, if it contains the specific id, then the condition is terminated otherwise, the else condition is terminated.
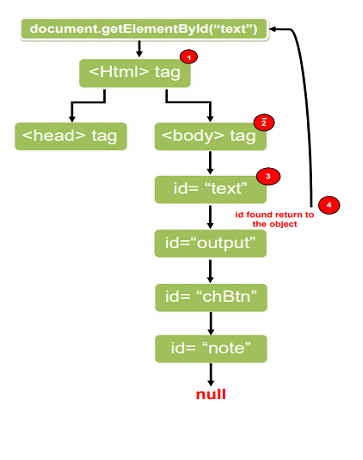
When document.getElementById() is used, it works as a tree, searching each node of the tree to find the node that contains the given specific id. In the given figure, it will track all the paths from 1?2?3. When node 3 is searched, if the given specific id can be found on this node, which contains the id="text", it will return and store it in the variable.

Algorithm
Step 1 - Create some HTML tags such as label, p, etc and a HTML button.
Step 2 - Access any element from element from HTML with DOM method i.e document.getElementById(). Store it in the variable.
Step 3 - Use addEvenListener() with the click() event method.
Step 4 - Pass the variable of HTML element in if-else as condition.
Step 5 - If the id is equal to null then it returns a specific id element that does not exist, otherwise it will return id.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check element with specific id exist or not</title>
<style>
body {
color: white;
background-color: #0a0a0a;
display: flex;
place-content: center;
min-height: 90vh;
flex-direction: column;
text-align: center;
}
p {
width: 50%;
margin: 8px auto;
padding: 0.4rem;
}
button {
border: none;
padding: 0.4rem;
background-color: #0a0a0a;
box-shadow: 0px 0px 5px rgba(255, 255, 255, 0.788);
border-radius: 5px;
margin: 0 auto;
color: white;
}
</style>
</head>
<body>
// The HTML body contains 4 id text, output, chBtn, note
<label id="text"></label>
<p id="output"></p>
<button id="chBtn">Check Now</button>
<p id="note"></p>
<script>
document.getElementById("chBtn").addEventListener("click", () => {
var id = document.getElementById("text"); //access the HTML element id
// checks whether the id is present in the HTML element or not.
if (id != null) {
document.getElementById("output").innerText = "Id exist " + id
document.getElementById("output").style.background = "green"
document.getElementById("note").innerText = "*" + id + " is type HTML element"
} else {
document.getElementById("output").innerText = "Id does not exist"
document.getElementById("output").style.background = "tomato"
}
})
</script>
</body>
</html>
Output
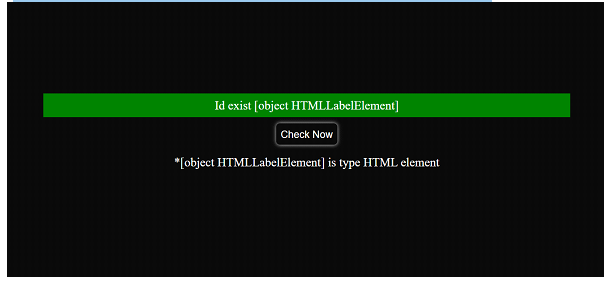
When the id= "text" is present in the HTML element
In the given output [HTMLLabelElement] represents that the "id" for which we have process the checks is available in the "Label Element of HTML"

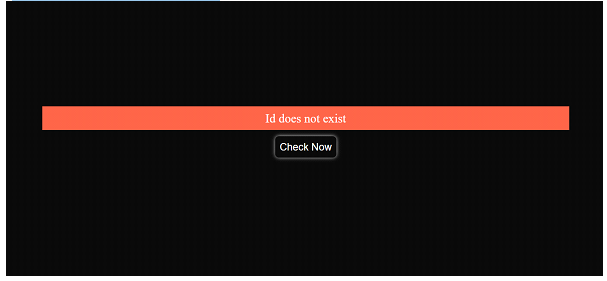
When id= "tex", it is not present in any HTML Element
<label id="text"></label>

Conclusion
The return type of document.getElementById() is "Object HTMLTagElement," and if the id is not found in the DOM search tree then it returns null. As the "id" of every HTML element is unique, it's easy to search for the particular id in the HTML tag. If the "id" is not unique, then the getElementById() method will return the first element found in the HTML body. The document.getElementById() is connected with the addEventListener, from which we can perform click events directly from JavaScript without using the onClick() event attribute in the <button> tag.

