
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to change the color of a button when the input field is filled – JavaScript?
Let’s say the following is our button −
<button id="buttonDemo" style="background:skyblue;margin-left:10px;">Press Me</button>
On filling the below input field, the color of the above button should change −
<input type="text" id="changeColorDemo" style="margin-left:10px;margin-top:10px" onkeyup="changeTheColorOfButtonDemo()">
Example
Following is the code −
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet" />
<body>
<label>
UserName:
</label>
<input type="text" id="changeColorDemo" style="margin-left:10px;margin-top:10px"
onkeyup="changeTheColorOfButtonDemo()">
<br><br>
<button id="buttonDemo" style="background:skyblue;margin-left:10px;">Press Me</button>
</body>
<script>
function changeTheColorOfButtonDemo() {
if (document.getElementById("changeColorDemo").value !== "") {
document.getElementById("buttonDemo").style.background = "green";
} else {
document.getElementById("buttonDemo").style.background = "skyblue";
}
}
</script>
</html>
To run the above program, save the file name “anyName.html(index.html)”. Righ click on the file and select the option “Open with Live Server” in Visual Studio Code editor.
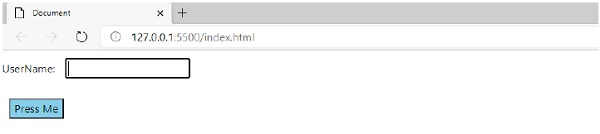
Output
This will produce the following output on console −

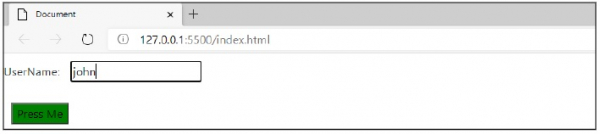
When you write something into the text box, the color of the button will change from sky blue to green as shown below −


Advertisements
