Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to change android overflow menu icon programmatically?
This example demonstrates how do I change android overflow menu icon programmatically.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content"> </android.support.v7.widget.Toolbar> </LinearLayout>
Step 3 − Add the following code to src/MainActivity.java
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Toolbar toolbar;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = findViewById(R.id.toolbar);
toolbar.setTitle("MyToolBar");
toolbar.setTitleTextColor(Color.WHITE);
//setSupportActionBar(toolbar);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.mymenu, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.option1:
Toast.makeText(getApplicationContext(),"Bluetooth Option Selected",
Toast.LENGTH_SHORT).show();
return true;
case R.id.option2:
Toast.makeText(getApplicationContext(),"Call Option Selected",Toast.LENGTH_SHORT).show();
return true;
case R.id.option3:
Toast.makeText(getApplicationContext(),"About Option Selected",Toast.LENGTH_SHORT).show();
return true;
case R.id.option4:
Toast.makeText(getApplicationContext(),"Chat Option Selected",Toast.LENGTH_SHORT).show();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
@Override
public boolean onPrepareOptionsMenu(Menu menu) {
invalidateOptionsMenu();
menu.findItem(R.id.option2).setVisible(false);
menu.findItem(R.id.option4).setVisible(true);
return super.onPrepareOptionsMenu(menu);
}
}
Step 4 – Create a menu resource file (mymenu.xml) and add the following code
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/option1" android:orderInCategory="1" android:title="Bluetooth" android:icon="@drawable/ic_bluetooth" app:showAsAction="ifRoom" /> <item android:id="@+id/option2" android:orderInCategory="2" android:title="Call" android:icon="@drawable/ic_call" app:showAsAction="ifRoom|collapseActionView" /> <item android:id="@+id/option4" android:title="Chat" android:visible="false" android:orderInCategory="3" android:icon="@drawable/ic_chat" app:showAsAction="ifRoom|collapseActionView"/> <item android:id="@+id/option3" android:title="About" app:showAsAction="never" /> </menu>
Step 5 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
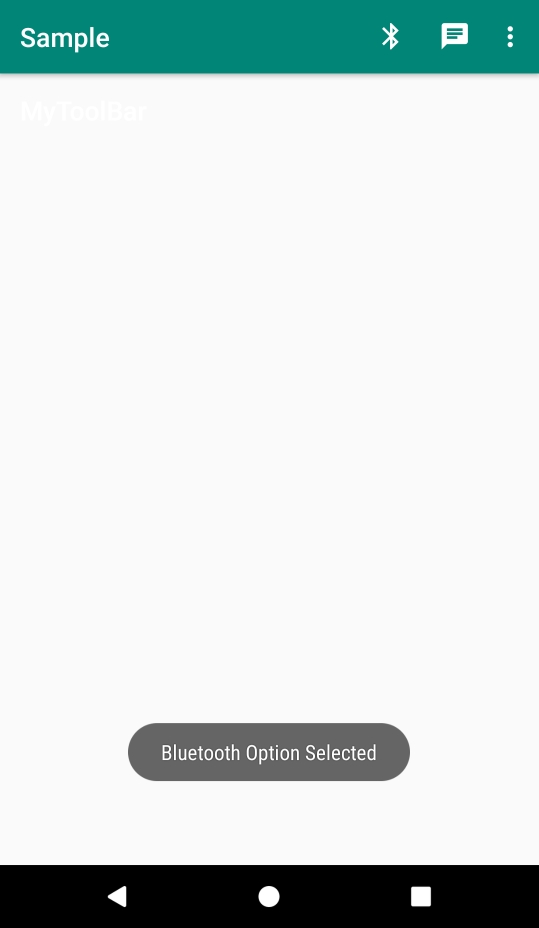
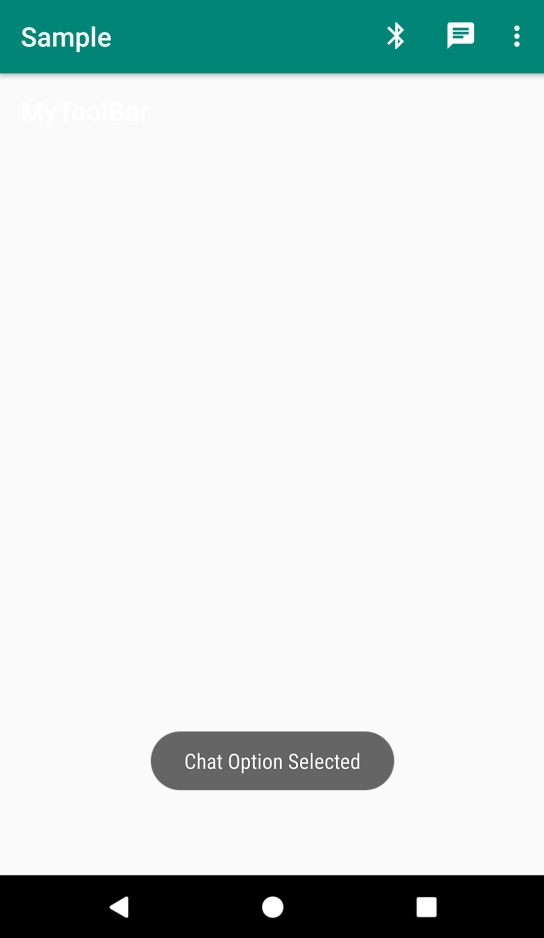
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –