Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to chain asynchronous functions in JavaScript?
JavaScriptis a single-threaded synchronous function that performs operations. It is a timeconsuming operation that blocks other operations of the thread.
We can use the asynchronous programming provided by JavaScript that performs functions without blocking other operations of the thread. This can be done by asynchronous code like promises or async functions (which basically are cleaner promises).
Asynchronous functions are cool but the time of their execution is not certain which might create a problem. Also, it is not easier to track async functions for any potential errors.
In this article, we will be exploring the chaining of asynchronous functions using ES2015+ features like async functions, arrow functions, etc.
Example 1
In the below example we have 3 async functions.
# index.html
<html>
<head>
<title>Chaining Async functions</title>
<script type = "text/javascript">
<!--
function showTutorial(name) {
document.myform.stage.value = name
}
//-->
</script>
</head>
<body>
<h1 style="color: green;">Welcome To Tutorials Point</h1>
<script type="text/javascript">
async function getUserData() {
console.log('Data fetched successfully.');
}
async function cleanUserData(userData) {
console.log('Cleaning the data');
}
async function saveToDataBase(userData) {
console.log('Data saved successfully to DB.');
}
const userData = getUserData();
const cleanedData = cleanUserData(userData);
saveToDataBase(cleanedData);
</script>
</body>
</html>
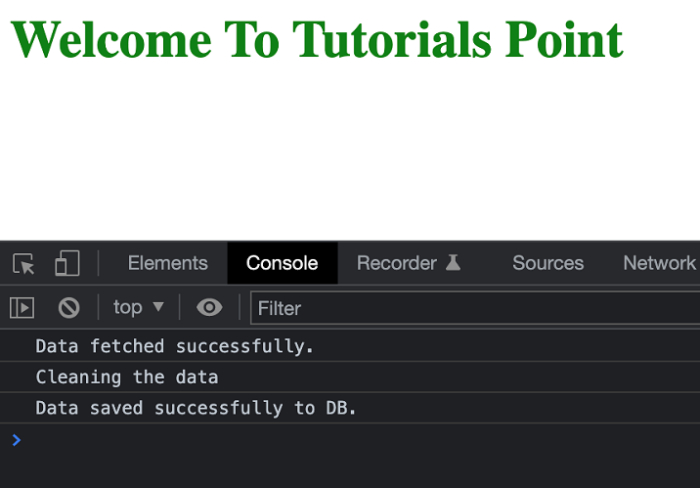
Output
The above program will produce the result in the console similar to the below screenshot −

Example 2: Using Promise
In the below example, we are using Promise with then() to call async functions in the chain.
# index.html
<html>
<head>
<title>Chaining Async functions</title>
<script type = "text/javascript">
<!--
function showTutorial(name) {
document.myform.stage.value = name
}
//-->
</script>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<script type="text/javascript">
async function getUserData() {
console.log('Data fetched successfully');
}
async function cleanUserData(userData) {
console.log('Cleaning the data');
}
async function saveToDataBase(userData) {
console.log('Saving to DB');
}
getUserData()
.then((userData) => cleanUserData(userData))
.then((cleanedData) => saveToDataBase(cleanedData))
.then(() => console.log('All work done'))
</script>
</body>
</html>
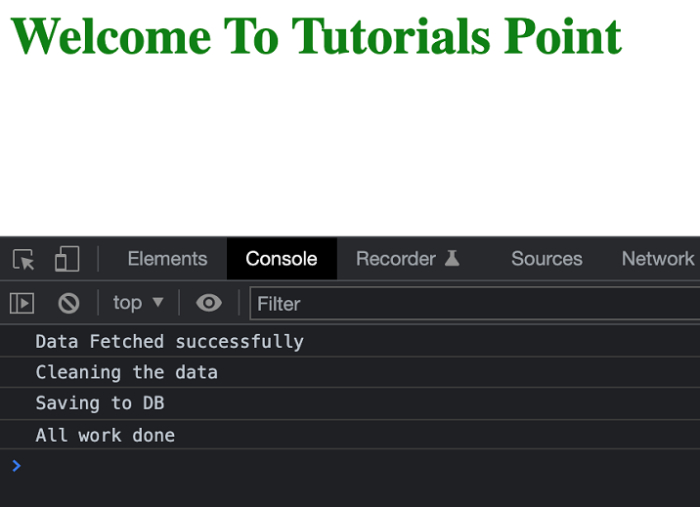
Output
The above program will produce the result in the console similar to the below screenshot −

Example 3:Using async | await
In the below example, we are going to use the async and await function which is a better and cleaner way to perform chaining. The await() function works only inside async() function. So we need to wrap it inside a wrapper function.
# index.html
<html>
<head>
<title>Chaining Async functions</title>
<script type = "text/javascript">
<!--
function showTutorial(name) {
document.myform.stage.value = name
}
//-->
</script>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<script type="text/javascript">
async function getUserData() {
console.log('Data Fetched successfully');
}
async function cleanUserData(userData) {
console.log('Cleaning the data');
}
async function saveToDataBase(userData) {
console.log('Saving to DB');
}
async function cleanAndSaveUserData() {
let userData = await getUserData();
let cleanedData = await cleanUserData(userData);
await saveToDataBase(cleanedData);
console.log('All work done');
}
cleanAndSaveUserData(); // does all the work
</script>
</body>
</html>
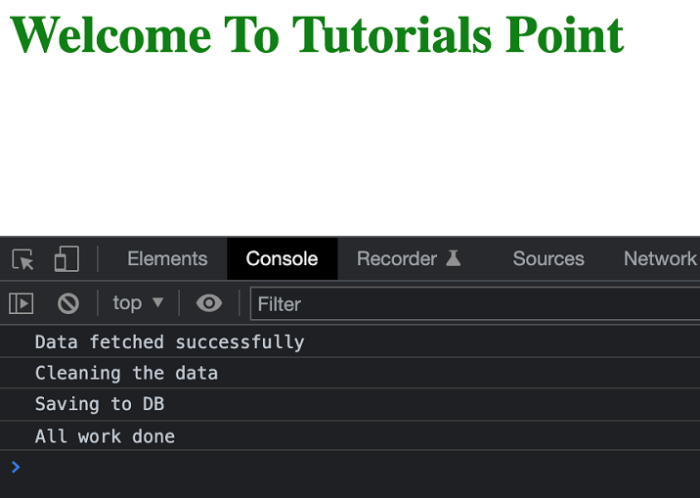
Output
The above program will produce the result in the console similar to the below screenshot −