
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to apply the reduce method for objects in JavaScript?
Following is the code to apply reduce method to objects in JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.result {
color: red;
}
</style>
</head>
<body>
<h1>Reduce method for objects in JavaScript</h1>
<div class="sample">{ a:6, b:2, c:9, d:5, }</div>
<div class="result"><br /></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to multiply the above object values together</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
let multiplyObj = {
a: 6,
b: 2,
c: 9,
d: 5,
};
BtnEle.addEventListener("click", () => {
let multiplyTotal = Object.values(multiplyObj).reduce((a, b) => a * b);
resEle.innerHTML += "Multiplication of the object values = " + multiplyTotal;
});
</script>
</body>
</html>
Output
The above code will produce the following output −

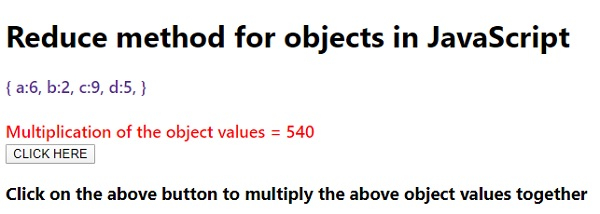
On clicking the ‘CLICK HERE’ button −


Advertisements
