Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to Add Google Maps to a Website?
In this article, we will be exploring Google Maps and how to add or embed google maps into our HTML template/website. Once the Google Maps are embedded into the website we can pin a location in it to display the user the current position of the store or a company.
Steps
Below are the steps that need to be followed to embed Google Maps into your HTML pages −
We need to generate an API key to be able to use Google maps privately.
Creating the HTML container to place Google Maps.
Adding the external script provided by Google inside the HTML document.
Write the JavaScript code to initialize the map inside the container.
We will be exploring the above points in detail below −
Generating the API Key
We can fetch the location data from Google Maps, but before proceeding with this we would require the Google Maps key to be generated. This key will authorize the collection of the data from google maps. You need to follow the below simple steps to generate this key −
Click & visit the following link to open the Google Cloud Console.
Create or select an already created Project.
Click continue for enabling the API and enable the Maps JavaScript API.
Once enabled now we need to create credentials for the same.
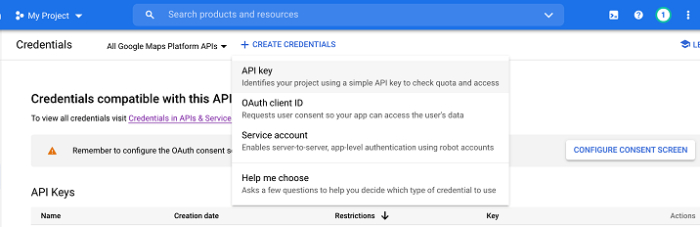
Now navigate to the credentials section of the menu located in the left sidebar.
Click on the “Create Credentials” button below the navigation bar and choose “API Key” to start generating the credentials.
Once the credentials are created you will get an API key.
You can use this key to embed Map in your website.

Creating the HTML container to place Google Maps.
Now we will be creating an HTML container for placing the google maps. We will be using simple div elements for this example. You can use anything you like. You need to follow the following steps for the same −
Creating a new HTML page.
Introducing the empty div tag inside the body section. Also, assign a unique ID to this div so that it could be used later for styling.
Now create a style tag and describe the size of the div inside this tag.
Adding the external script provided by Google inside the HTML document
You would need to add the below async script inside your HTML document to execute it immediately. This script should be after the DOM elements used in the callback. Inside the URL, you would be required to put in your API key that is being generated earlier by replacing the <YOUR_API_KEY> tag.
<script src=“https://maps.googleapis.com/maps/api/js?key=<YOUR_API_KEY>&callback=initMap&libraries=&v=weekly” async> </script>
Writing the JavaScript code to initialize the map inside the container
After the HTML is setup we would need to initialize the JavaScript to bring the map inside the container and also give controls to the map for the user. It would support controls like zoom in, zoom out, scroll, etc.
Initialize the initMap() function. This name cannot be changes as this is the inbuilt functions used by the Maps API.
Initialize the latitude and longitude inside this object to setup the location you want to display.
Create a new google.maps.Map object that will take container elements as input. This object will be responsible for storing the centre location and zoom of the map.
Example
# map.html
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
/* Set the size of the div element
that contains the map */
#map {
height: 400px;
width: 400px;
}
h2 {
color: #308d46;
}
</style>
</head>
<body>
<h1 style="color: green;">Welcome to Tutorials Point</h1>
<h2 style="color: grey;">
Add Google Map to your Webpage
</h2>
<!--The div element for the map -->
<div id="map"></div>
<!--Adding script by google -->
<script src="https://maps.googleapis.com/maps/api/js?key=<YOUR_API_KEY>&callback=initMap&libraries=&v=weekly"async></script>
<script>
// Initialize and add the map
function initMap() {
// The location of Geeksforgeeks office
const tutorialsPoint_office = {
lat: 17.43827944602866,
lng: 78.39530424154626
};
// Create the map, centered at tutorialsPoint_office
const map = new google.maps.Map(
document.getElementById("map"), {
// Set the zoom of the map
zoom: 17.56,
center: tutorialsPoint_office,
});
}
</script>
</body>
</html>
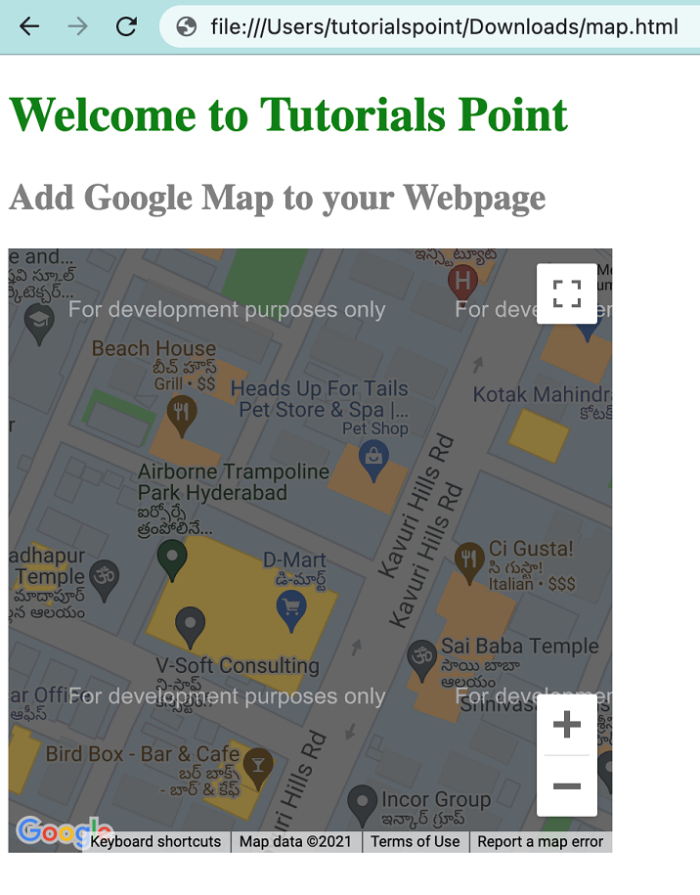
Output