Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to add custom adapter for my listView on Android?
This example demonstrates how do I add custom adapter for my listView in android.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout>
Step 3 − Add the following code to src/MainActivity.java
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ListView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
ListView listView;
ArrayList<MyData> arrayList = new ArrayList<>();
MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = findViewById(R.id.listView);
arrayList.add(new MyData(1, " Mashu","987576443"));
arrayList.add(new MyData(2, " Azhar","8787576768"));
arrayList.add(new MyData(3, " Niyaz","65757657657"));
adapter = new MyAdapter(this, arrayList);
listView.setAdapter(adapter);
}
}
Step 4 − Create a java class(MyData.java) and add the following code
public class MyData {
private int serialNum;
private String name;
private String mobileNumber;
public MyData(int num, String name, String mobileNumber) {
this.serialNum = num;
this.name = name;
this.mobileNumber = mobileNumber;
}
public int getNum() {
return serialNum;
}
public void setNum(int num) {
this.serialNum = num;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getMobileNumber() {
return mobileNumber;
}
public void setMobileNumber(String mobileNumber) {
this.mobileNumber = mobileNumber;
}
}
Step 5 − Create a java class(MyAdapter.java) and add the following code −
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.ArrayList;
public class MyAdapter extends BaseAdapter {
private Context context;
private ArrayList<MyData> arrayList;
private TextView serialNum, name, contactNum;
public MyAdapter(Context context, ArrayList<MyData> arrayList) {
this.context = context;
this.arrayList = arrayList;
}
@Override
public int getCount() {
return arrayList.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView = LayoutInflater.from(context).inflate(R.layout.row, parent, false);
serialNum = convertView.findViewById(R.id.serailNumber);
name = convertView.findViewById(R.id.studentName);
contactNum = convertView.findViewById(R.id.mobileNum);
serialNum.setText(" " + arrayList.get(position).getNum());
name.setText(arrayList.get(position).getName());
contactNum.setText(arrayList.get(position).getMobileNumber());
return convertView;
}
}
Step 6 − Create a layout resource file(row.xml) and add the following code −
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="4dp"> <TextView android:id="@+id/serailNumber" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Number" android:textColor="@color/colorPrimary" android:textSize="16sp" /> <TextView android:id="@+id/studentName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Name" android:textColor="#000000" android:textSize="16sp" /> <TextView android:id="@+id/mobileNum" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Mobile Number" android:textColor="@color/colorAccent" android:textSize="16sp" /> </LinearLayout>
Step 7 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
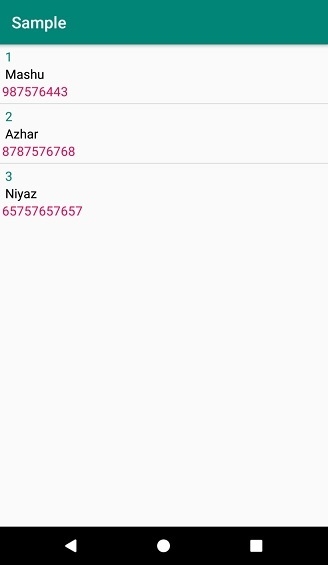
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −