Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
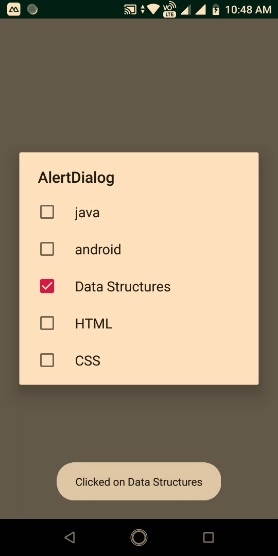
How to add check box list in alert dialog?
How to add checkbox list in alert dialog?
This example demonstrates How to add checkbox list in the alert dialog
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:layout_width = "match_parent" android:gravity = "center" android:layout_height = "match_parent"> <TextView android:id = "@+id/click" android:layout_width = "wrap_content" android:textSize = "30sp" android:layout_height = "wrap_content" android:text = "Click"/> </LinearLayout>
In the above code, we have taken text view.
Step 3 − Add the following code to src/MainActivity.java
package com.example.myapplication;
import android.annotation.TargetApi;
import android.content.DialogInterface;
import android.os.Build;
import android.os.Bundle;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Switch;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
TextView text;
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text = findViewById(R.id.click);
text.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showAlertDialog();
}
});
}
private void showAlertDialog() {
AlertDialog.Builder alertDialog = new AlertDialog.Builder(MainActivity.this);
alertDialog.setTitle("AlertDialog");
String[] items = {"java","android","Data Structures","HTML","CSS"};
boolean[] checkedItems = {false, false, false, false, false,false};
alertDialog.setMultiChoiceItems(items, checkedItems, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
switch (which) {
case 0:
if(isChecked)
Toast.makeText(MainActivity.this, "Clicked on java", Toast.LENGTH_LONG).show();
break;
case 1:
if(isChecked)
Toast.makeText(MainActivity.this, "Clicked on android", Toast.LENGTH_LONG).show();
break;
case 2:
if(isChecked)
Toast.makeText(MainActivity.this, "Clicked on Data Structures", Toast.LENGTH_LONG).show();
break;
case 3:
if(isChecked)
Toast.makeText(MainActivity.this, "Clicked on HTML", Toast.LENGTH_LONG).show();
break;
case 4:
if(isChecked)
Toast.makeText(MainActivity.this, "Clicked on CSS", Toast.LENGTH_LONG).show();
break;
}
}
});
AlertDialog alert = alertDialog.create();
alert.setCanceledOnTouchOutside(false);
alert.show();
}
}
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –

Now click on textview to open Alert Dialog.