Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to access HTML elements in JavaScript?
In HTML, sometimes the user needs to access the HTML elements to display the user different changes. We can support this by using modern-day JavaScript. To facilitate this, we can move ahead and change the HTML element by using the following techniques −
Get HTML element by Id
Get HTML element by className
Get HTML element by Name
Get HTML element by tagName
Get HTML element by CSS Selector
Below we have added the demonstration for the above methods.
Get HTML element by Id
This method gets the element from a unique ID and lets the user access that element. Users can use the getElementById() method to access and update the HTML content. If any element does not exist with the given Id, the method returns null.
Syntax
document.getElementById(element_ID);
Parameter − It takes the element id for the element to be accessed.
Return value − It returns the object with the particular id. If the element with the particular id doesn’t exist, null is returned.
Example 1
#Filename: index.html
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementById() Method</title>
</head>
<body>
<!-- Heading element with GeeksforGeeks id-->
<h1 id="elementId" style="color: green;">
Welcome To Tutorials Point
</h1>
<p>DOM getElementById() Method</p>
<script>
// Accessing the element by getElementById method
var temp = document.getElementById("elementId");
console.log(temp);
console.log(temp.innerHTML);
</script>
<body>
</html>
Output

Get HTML element by className
This selects the element from the class name. We can provide a class name to each element in HTML and then access the same using that class name. In this we are going to use the method getElementsByClassName() to get and update the element.
Syntax
document.getElementsByClassName(classnames);
Parameter − It takes input for class names of the element that needs to be accessed.
Return value − It returns the collection of objects that have a particular class name. Users can access this collection using the indexes.
Example 2
#Filename: index.html
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementsByClassName() Method</title>
</head>
<body>
<h1 style="color: green;">Welcome To Tutorials Point</h1>
<!-- Multiple html element with GeeksforGeeks class name -->
<p class="className">Tutorials Point #1</p>
<p class="className">Tutorials Point #2</p>
<p class="className">Tutorials Point #3</p>
<b>DOM getElementsByclassName() Method</b>
<script>
// Accessing the element by getElementsByclassName method
var temp = document.getElementsByClassName("className");
console.log(temp[0]);
console.log(temp[1]);
console.log(temp[2]);
</script>
</body>
</html>
Output

Get HTML element by Name
In JavaScript, we can access elements by using the getElementsByName() method. It helps the user to get an element with the help of a name. The name here is the attribute name of the HTML element.
Syntax
document.getElementsByName(element_name);
Parameter − It takes input for the name of the element that the user wants to access.
Return value − It returns the collection of elements that have a particular name.
Example 3
#Filename: index.html
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementByName() Method</title>
</head>
<body>
<h1 style="color: green;">Welcome To Tutorials Point</h1>
<!-- Multiple html element with GeeksforGeeks name -->
<p name="attrName">Tutorials Point #1</p>
<p name="attrName">Tutorials Point #2</p>
<p name="attrName">Tutorials Point #3</p>
<p>DOM getElementsByName() Metho</p>
<script>
// Accessing the element by getElementsByName method
var temp = document.getElementsByName("attrName");
console.log(temp[0]);
console.log(temp[1]);
console.log(temp[2]);
</script>
</body>
</html>
Output

Get HTML elements by TagName
In JavaScript, we can use the getElementsByTagName() method to access all the elements with the given tag name. This method is the same as the getElementsByName() method. Here, we are accessing the elements using the tag name instead of using the name of the element.
Syntax
document.getElementsByTagName(Tag_name);
Parameter − It takes input for the tag name
Return value − It returns the collection of elements that includes the tag name passed as a parameter.
Example 4
#Filename: index.html
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementByTagName() Method</title>
</head>
<body>
<h1 style="color: green;">Welcome To Tutorials Point</h1>
<!-- Multiple html element with h1 tag -->
<p>TutorialsPoint #1</p>
<p>TutorialsPoint #2</p>
<p>TutorialsPoint #3</p>
<p>DOM getElementsByTagName() Method</p>
<script>
// Accessing the element by
// getElementsByTagName method
var temp = document.getElementsByTagName("p");
console.log(temp[0]);
console.log(temp[1]);
console.log(temp[2]);
</script>
</body>
</html>
Output

Get HTML elements by CSS Selector
We can select the HTML elements by using the CSS selectors such as class Id, and tagName. HTML elements can be retrieved using CSS selectors in two ways. The querySelector() method returns the first element that matches the particular CSS selector. The querySelectorAll() method returns all element that matches the particular CSS selector.
Syntax
document.querySelector(selectors); document.querySelectorAll(selectors);
Parameter − As a parameter, it accepts different CSS selectors such as class, tag name, and id.
Return value − The querySelector() method returns the first object that matches thecCSS selectors, while the querySelectorAll() method returns a collection of all objectscthat match the CSS selectors.
Example 5
#Filename: index.html
<!DOCTYPE html>
<html>
<head>
<title>DOM querySelector() Method</title>
</head>
<body>
<h1 style="color: green;">Welcome To Tutorials Point</h1>
<!-- html element with classnames and id -->
<h1 class="tutorialsPoint" id="id1">TutorialsPoint #1</h1>
<h1 class="tutorialsPoint" id="id2">TutorialsPoint #2</h1>
<p class="tutorialsPoint">TutorialsPoint #3</p>
<script>
// Accessing the element by class name
// using querySelector
var temp = document.querySelector(".tutorialsPoint");
console.log(temp);
// Accessing the element by id using querySelector
temp = document.querySelector("#id2");
console.log(temp);
// Accessing the element by class name and
// id using querySelector
temp = document.querySelector(".tutorialsPoint#id2");
console.log(temp);
// Accessing the element by tag name that
// includes the particular class
temp = document.querySelector("p.tutorialsPoint");
console.log(temp);
</script>
</body>
</html>
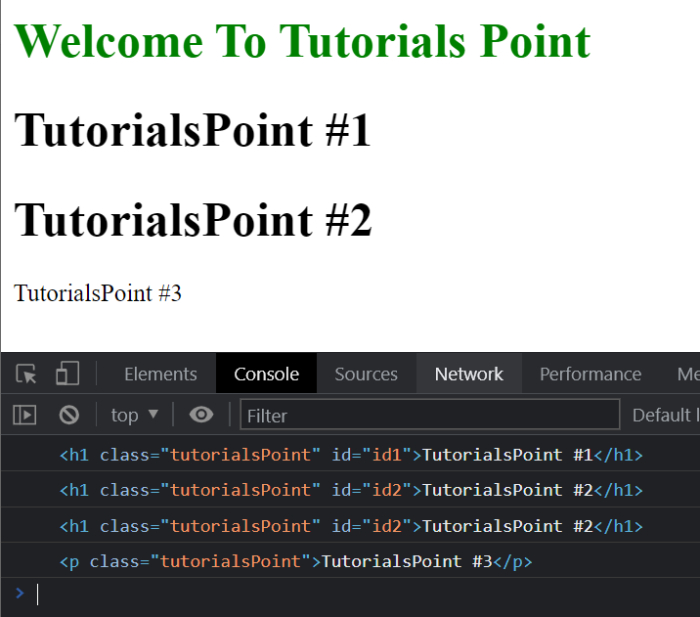
Output