
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How does JavaScript work behind the scene?
JavaScript is a relatively new language with lots of new features and enhancements over the traditional HTML & CSS pipelines. With the new age era, JavaScript has captured most of the frontend market in a relatively lower period of time. It has gained tremendous popularity and is the go to language for any frontend needs.
In this article, we are going to explore how does the traditional JavaScript works behind the frontend templates. How it processes the elements and how it executes them?
JavaScript is a synchronous, single threaded language with specific order of execution.
Everything inside a JavaScript function executes inside the Execution Context.
The Execution Context consists of mainly two parts −
Memory (i.e. the Environment Variable), that contains all the variables and functions to store keys and values and
The other part consists of Components (Thread of Execution) that executes one line at a time.
On running a JavaScript function, or whenever an event hits on the JS function it opens up an Execution Context Thread.
Example
In the below example, we are going to look upon the below script and check how the function runs line by line. We will execute the below function and understand how each function executes.
#Filename: script.js
<script>
var m = 3;
var n = 2;
function sum(num1, num2) {
var ans = num1 + num2;
return ans;
}
var sumOfNos = sum(m, n);
</script>
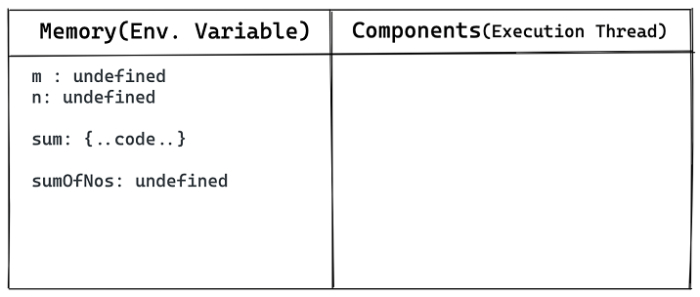
On running the above code, the JavaScript will create an Execution thread context. This thread context will basically load the required environment variables inside the memory.
For Example − In the above function, the variable m, n will be loaded into the memory and will be used whenever required by the function.
On encountering the first line, it will store these variables into the reserved memory inside the memory.
From the above example, it will store the value of m, n, and sumOfNo in the memory. Since it is only reserving the space the default value for all will be kept as undefined. Refer to the below picture for a clearer understanding.

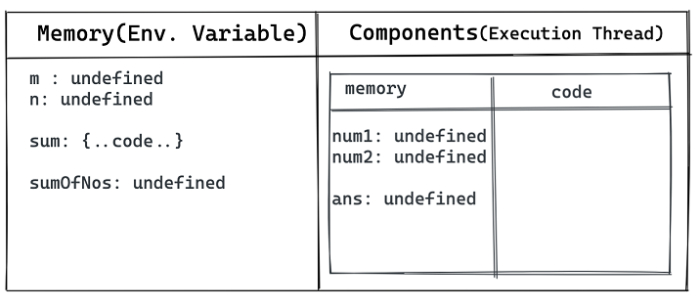
After the memory is allocated for all the variables and functions, the actual code execution starts. This code for execution is placed inside the components and the code runs line by line.
As seen in the above code, we first initialize the value into the memory i.e. m=3 & n=2
Once the value is initialized the sum() function is invoked which takes two inputs and returns the sum of these two numbers. All these things take place inside the Execution Context. It contains two-part memory and the component’s phase for code execution.

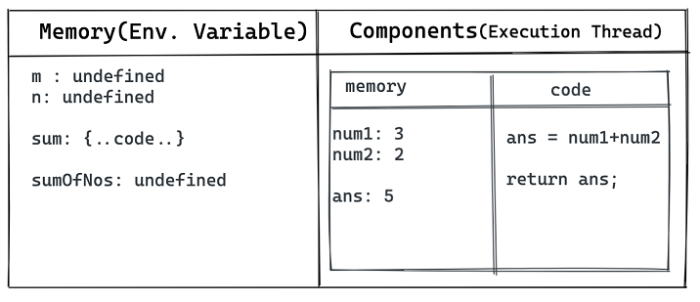
Once the memory is allocated for all the functions and components the actual code execution takes place with the actual value.
In the below illustration we can clearly see that the values are initialized and the execution of the code takes place with actual values in the code.

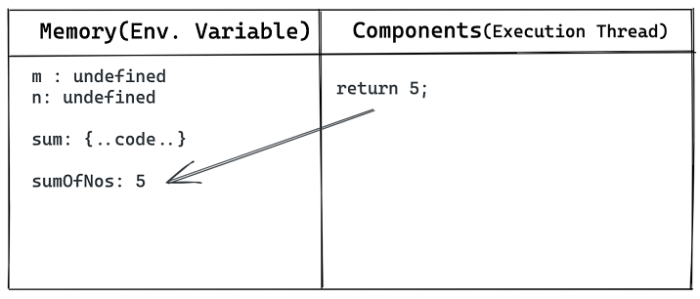
In the last when the return is encountered this value is returned to the actual control of the program where the function is invoked.
The control will return the answer and this answer will be consumed by the user who actually called this function.

Thus, in this way the completed execution of a JavaScript code takes place in the background.

