
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How do JavaScript primitive/object types passed in functions?
Following is the code to pass JavaScript primitive and object types to function −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>Passing primitive/object types to function</h1>
<div class="result"></div>
<div class="result"></div>
<button class="Btn">Click here</button>
<h3>Click on the above button to pass primitive and object to a function and call it</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let resEle = document.querySelector(".result");
let person = { name: "Rohan", age: 12, city: "Delhi" };
function printObj(obj) {
resEle.innerHTML = "Name = " + obj.name + "<br>";
resEle.innerHTML += "age = " + obj.age + "<br>";
resEle.innerHTML += "city = " + obj.city + "<br>";
}
function printPrimitive(prim) {
resEle.innerHTML += prim;
}
BtnEle.addEventListener("click", () => {
printObj(person);
printPrimitive(22);
});
</script>
</body>
</html>
Output

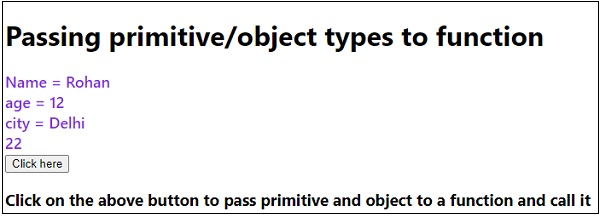
On clicking the ‘CLICK HERE’ button −


Advertisements
