Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How do I delete SharedPreferences data for my Android App using Kotlin?
This example demonstrates how to delete SharedPreferences data for my Android App using Kotlin.
Step 1 − Create a new project in Android Studio, go to File ? New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:orientation="vertical" android:padding="8dp" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="100dp" android:layout_marginBottom="100dp" android:textAlignment="center" android:textColor="@android:color/holo_green_dark" android:textSize="32sp" android:textStyle="bold" /> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="20dp" android:textAlignment="center" android:textColor="@android:color/background_dark" android:textSize="20sp" android:textStyle="bold" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Delete Shared Preference" /> <TextView android:id="@+id/tvAfterChange" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:textAlignment="center" android:textColor="@android:color/holo_red_light" android:textSize="20sp" android:textStyle="bold" /> </LinearLayout>
Step 3 − Add the following code to src/MainActivity.kt
import android.content.Context
import android.content.SharedPreferences
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var textView: TextView
lateinit var tvAfterDelete: TextView
lateinit var sharedPreferences: SharedPreferences
lateinit var editor: SharedPreferences.Editor
lateinit var button: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
textView = findViewById(R.id.textView)
tvAfterDelete = findViewById(R.id.tvAfterChange)
button = findViewById(R.id.button)
title = "KotlinApp"
sharedPreferences = getPreferences(Context.MODE_PRIVATE)
editor = sharedPreferences.edit()
editor.putString(resources.getString(R.string.sharedPref_key_player), "Cristiano Ronaldo")
editor.putString(resources.getString(R.string.sharedPref_key_country), "Portugal")
editor.apply()
val player = sharedPreferences.getString(resources.getString(R.string.sharedPref_key_player), "")
val country = sharedPreferences.getString(resources.getString(R.string.sharedPref_key_country), "")
textView.text = "SharedPreferences Values
"
textView.text = "Player : $player
Country : $country"
button.setOnClickListener {
editor.remove(resources.getString(R.string.sharedPref_key_country))
editor.apply()
val playerNow = sharedPreferences.getString(resources.getString(R.string.sharedPref_key_player), "")
val countryNow = sharedPreferences.getString(resources.getString(R.string.sharedPref_key_country), "")
tvAfterDelete.text = "SharedPreferences Values - After Removing City
"
tvAfterDelete.text = "Country : $playerNow
Country : $countryNow"
}
}
}
Step 4 − Add the following code in res/values/string.xml
<string name="sharedPref_key_player">player_name</string> <string name="sharedPref_key_country">country_name</string>
Step 5 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.q10"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
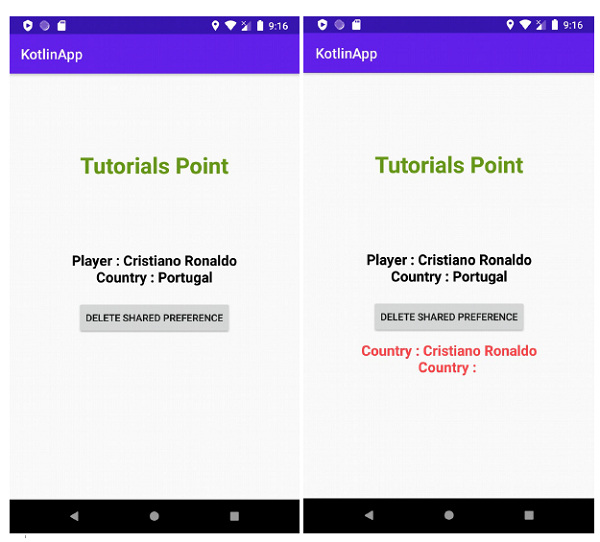
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen