
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How can we validate decimal numbers in JavaScript?
Following is the code to validate decimal numbers in JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Validate decimal numbers in JavaScript</h1>
<div style="color: green;" class="result"></div>
<input type="number" class="num" />
<button class="Btn">CHECK</button>
<h3>Click the above button to check if a valid decimal number is entered or not</h3>
<script>
let resEle = document.querySelector(".result");
document.querySelector(".Btn").addEventListener("click", () => {
var str = document.querySelector(".num").value;
var regex = /^[-+]?[0-9]+\.[0-9]+$/;
var match = str.match(regex);
if (match) resEle.innerHTML = "The number given is a decimal number";
else resEle.innerHTML = "The number given is not a decimal number";
});
</script>
</body>
</html>
Output
The above code will produce the following output −

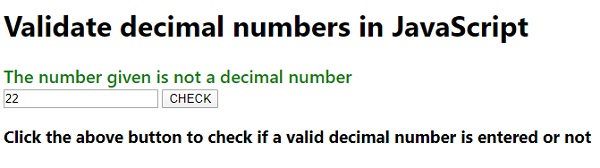
On entering a normal number and clicking on ‘CHECK’ button −

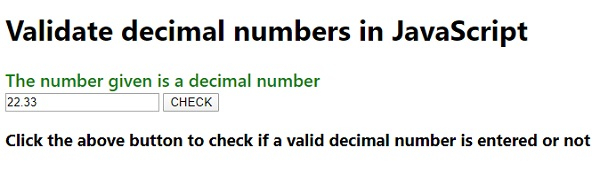
On entering a decimal number and clicking on ‘CHECK’ −


Advertisements
