
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How can I position JButtons vertically one after another in Java Swing?
Position buttons vertically one after another using the Box class. Use the createVerticalBox() method that displays components from top to bottom −
JButton button1 = new JButton("One");
JButton button2 = new JButton("Two");
JButton button3 = new JButton("Three");
Box box = Box.createVerticalBox();
box.add(button1);
box.add(button2);
box.add(button3);
The following is an example to position buttons vertically one after another −
Example
package my;
import javax.swing.Box;
import javax.swing.JButton;
import javax.swing.JFrame;
public class SwingDemo {
public static void main(String[] args) {
JButton button1 = new JButton("One");
JButton button2 = new JButton("Two");
JButton button3 = new JButton("Three");
JButton button4 = new JButton("Four");
JButton button5 = new JButton("Five");
JButton button6 = new JButton("Six");
JButton button7 = new JButton("Seven");
Box box = Box.createVerticalBox();
box.add(button1);
box.add(button2);
box.add(button3);
box.add(button4);
box.add(button5);
box.add(button6);
box.add(button7);
JFrame frame = new JFrame();
frame.add(box);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setLocationByPlatform(true);
frame.setSize(500, 300);
frame.setVisible(true);
}
}
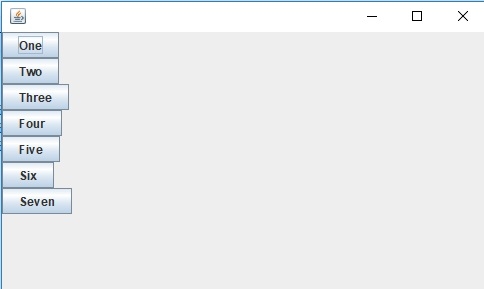
Output


Advertisements
