
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How can I generate random numbers in a given range in Android using Kotlin?
This example demonstrates how to generate random numbers in a given range in Android using Kotlin
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:text="Tutorials Point" android:textAlignment="center" android:textColor="@android:color/holo_green_dark" android:textSize="32sp" android:textStyle="bold" /> <Button android:id="@+id/btn_generate" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/editTextMax" android:layout_centerInParent="true" android:layout_marginTop="5dp" android:text="GENERATE" /> <EditText android:id="@+id/editTextMin" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/text" android:layout_centerInParent="true" android:layout_marginTop="50dp" android:ems="10" android:hint="Minimum" android:inputType="number" /> <EditText android:id="@+id/editTextMax" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/editTextMin" android:layout_centerHorizontal="true" android:ems="10" android:hint="Maximum" android:inputType="number" /> <TextView android:id="@+id/textViewResult" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/btn_generate" android:layout_centerInParent="true" android:layout_marginTop="10dp" android:hint="Output" android:text="" android:textColor="@android:color/black" android:textSize="24sp" android:textStyle="bold" /> </RelativeLayout>
Step 3 − Add the following code to src/MainActivity.kt
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import java.util.*
class MainActivity : AppCompatActivity() {
lateinit var editTextMin: EditText
lateinit var editTextMax: EditText
lateinit var button: Button
lateinit var textView: TextView
private var min = 0
private var max: Int = 0
private var output: Int = 0
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
val random = Random()
editTextMin = findViewById(R.id.editTextMin)
editTextMax = findViewById(R.id.editTextMax)
button = findViewById(R.id.btn_generate)
textView = findViewById(R.id.textViewResult)
button.setOnClickListener {
val tempMin: String = editTextMin.text.toString()
val tempMax: String = editTextMax.text.toString()
if (tempMin != "" && tempMax != "") {
min = tempMin.toInt()
max = tempMax.toInt()
if (max > min) {
output = random.nextInt(max − min + 1) + min textView.text = "" + output
}
}
}
}
}
Step 4 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
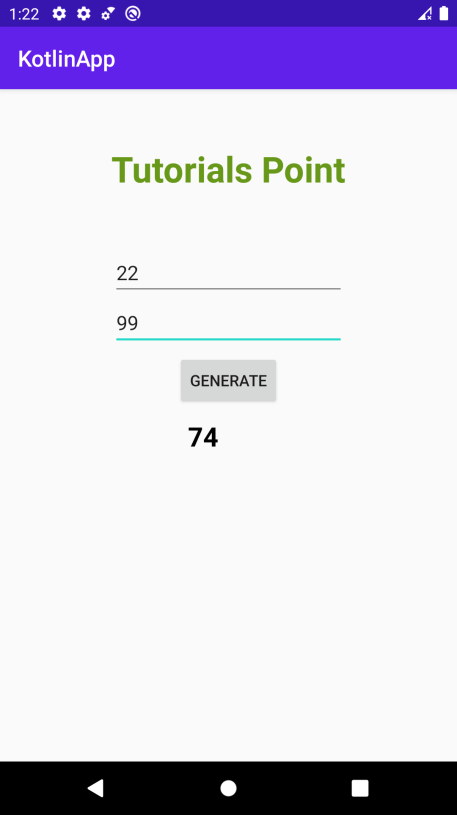
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen


Advertisements
