Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How can I find the latitude and longitude from address on Android using Kotlin?
This example demonstrates how to find the latitude and longitude from address on Android using Kotlin.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="8dp" tools:context=".MainActivity"> <TextView android:id="@+id/textViewAddress" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentStart="true" android:text="Enter Address: " android:textAppearance="?android:attr/textAppearanceMedium" android:textStyle="bold" /> <EditText android:id="@+id/editTextAddress" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_toEndOf="@+id/textViewAddress" android:singleLine="true" android:text="" /> <Button android:id="@+id/addressButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textViewAddress" android:layout_marginTop="50dp" android:layout_toEndOf="@+id/textViewAddress" android:text="Show Lat/Long" /> <TextView android:id="@+id/latLongTV" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_toEndOf="@+id/textViewAddress" android:text="" android:textAppearance="?android:attr/textAppearanceLarge" android:textColor="@android:color/background_dark" /> </RelativeLayout>
Step 3 − Add the following code to src/MainActivity.kt
import android.os.Bundle
import android.os.Handler
import android.os.Message
import android.widget.Button
import android.widget.EditText
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private lateinit var addressButton: Button
private lateinit var textViewAddress: TextView
lateinit var textViewLatLong: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textViewAddress = findViewById(R.id.textViewAddress)
textViewLatLong = findViewById(R.id.latLongTV)
addressButton = findViewById(R.id.addressButton)
addressButton.setOnClickListener {
val editText = findViewById<EditText>(R.id.editTextAddress)
val address = editText.text.toString()
val locationAddress = GeoCodingLocation()
locationAddress.getAddressFromLocation(address, applicationContext,
GeoCoderHandler(this))
}
}
companion object {
private class GeoCoderHandler(private val mainActivity: MainActivity) : Handler() {
override fun handleMessage(message: Message) {
val locationAddress: String?
locationAddress = when (message.what) {
1 -> {
val bundle = message.data
bundle.getString("address")
}
else -> null
}
mainActivity.textViewLatLong.text = locationAddress
}
}
}
}
Step 4 − Create a new Kotlin class and add the following code in GeoCodingLocation.kt
import android.content.Context
import android.location.Address
import android.location.Geocoder
import android.os.Bundle
import android.os.Handler
import android.os.Message
import android.util.Log
import java.io.IOException
import java.util.*
class GeoCodingLocation {
private val TAG = "GeoCodeLocation"
fun getAddressFromLocation(
locationAddress: String,
context: Context, handler: Handler
) {
val thread = object : Thread() {
override fun run() {
val geoCoder = Geocoder(
context,
Locale.getDefault()
)
var result: String? = null
try {
val addressList = geoCoder.getFromLocationName(locationAddress, 1)
if (addressList != null && addressList.size > 0) {
val address = addressList.get(0) as Address
val sb = StringBuilder()
sb.append(address.latitude).append("
")
sb.append(address.longitude).append("
")
result = sb.toString()
}
} catch (e: IOException) {
Log.e(TAG, "Unable to connect to GeoCoder", e)
} finally {
val message = Message.obtain()
message.target = handler
message.what = 1
val bundle = Bundle()
result = ("Address: $locationAddress" +
"
Latitude and Longitude:
" + result)
bundle.putString("address", result)
message.data = bundle
message.sendToTarget()
}
}
}
thread.start()
}
}
Step 5 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.q11"> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
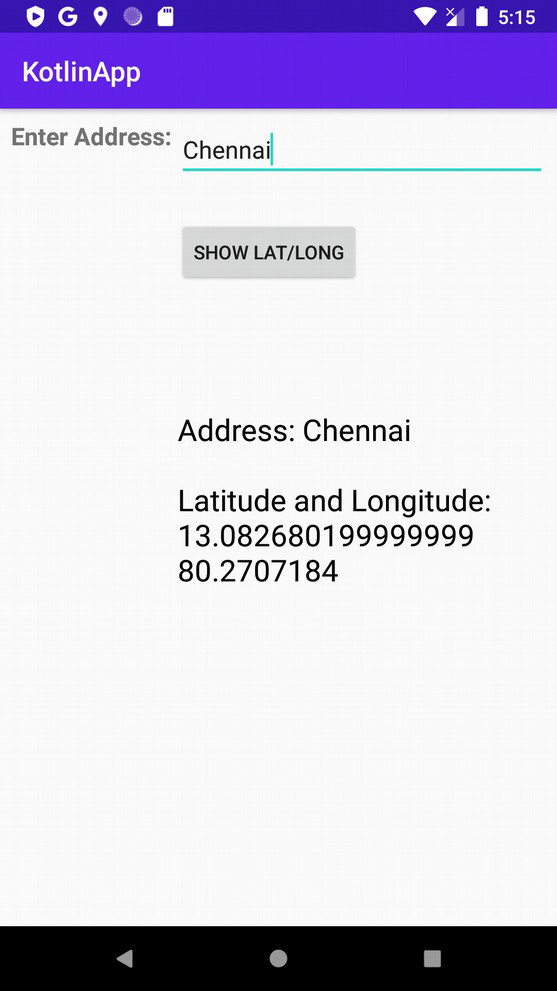
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen