
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How can I disable JavaScript click function if link starts with #?
For this, use preventDefault() in JavaScript. Following is the JavaScript code −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<a href="urlLink">Press Me to see logs</a>
<a href="urlLink">Press Me to see logs in console</a>
<a href="#">Nothing will happen</a>
<script>
$(function(){
$("a:not([href='#'])").click(function(event){
event.preventDefault();
console.log("You have pressed me!!!!!");
});
});
</script>
</body>
</html>
To run the above program, save the file name anyName.html(index.html) and right click on the file. Select the option Open with live server in VS code editor.
Output

If you click the two links, Press Me to see logs and Press Me to see logs in console, then you will get the console output. However, if you will click on link Nothing will happen, then it won’t print anything −

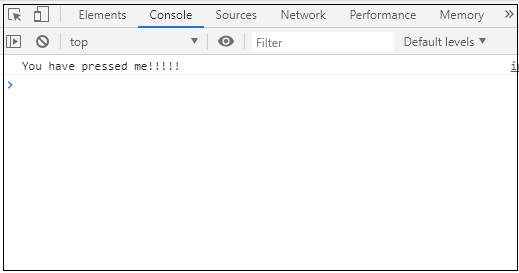
Above, I have pressed Press Me to see logs to display the output.
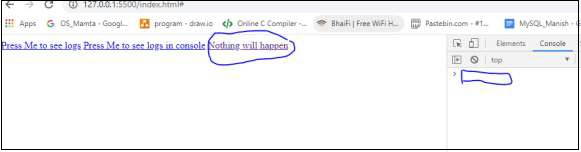
If you clicked on link Nothing will happen, then it won’t print anything as in the below output −


Advertisements
