
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Get div height with vanilla JavaScript
The HTML <div> element is represented by the Div Object in the HTML DOM. When styling other HTML elements with CSS or with JavaScript, this tag is used to indicate the container for those elements. The default container for flow content in HTML is the div element. It doesn't affect the content or layout until it is CSS-styled in some way. The height of the div element can be known in many ways. These ways are discussed in this article.
Using offsetHeight
The offsetHeight is a property which returns the height of the element in pixels.
Syntax
The syntax of offsetHeight is shown below.
divElement.offsetHeight
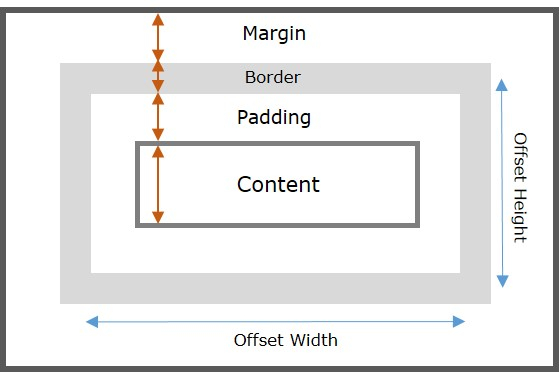
offsetHeight: is a measurement in pixels of the element's CSS height including border, padding and the element's horizontal scrollbar, if it is present and rendered. It does not include the height of pseudo-elements such as:: before or ::after.
offsetHeight = inner height + padding + border + scrollbar height

By looking into above picture, we can say that the internal content and padding, border all combined and known as offset height.
In this we include the scroll bars and designs whatever examples used for the content, for understanding.
Margins would be ignored and remained part of the whole body considered as the offset height and similarly offset width is calculated same as offset height.
For example, if you have the following HTML ?
<div id="myDiv" height="400px"></div>
You can get the height using ?
const height = document.querySelector('#myDiv').offsetHeight console.log(height)
This will give the output ?
400
Example 1
Following is another example of which tries to retrieve the height of div using the offsetHeight ?
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document.location</title> <style> .b { width: 150px; height: 120px; background-color: green; display: inline-block; } </style> </head> <body> <h1> Tutorials Point </h1> <div class="b"></div> <p> div Height <span class="op"></span> </p> <button onclick="divHeight()"> Click </button> <script type="text/javascript"> function divHeight() { divElem = document.querySelector(".b"); elemHgt = divElem.offsetHeight; document.querySelector(".op").textContent = elemHgt + "px"; } </script> </body> </html>
On executing the above program, it displays a box (a div element), along with a button click.
On clicking the button, the height of the div element (box) will be displayed.
Using clientHeight
The clientHeight is a property which returns the height of the element in pixels.
clientHeight ? it includes the element's padding, but not its border, margin or horizontal scrollbar (if present). It can also include the height of pseudo-elements such as ::before or ::after. If the element's content can fit without a need for vertical scrollbar, its scrollHeight is equal to clientHeight.
clientHeight = inner height + padding +scrollbar height
scrollHeight ? The scrollHeight value is equal to the minimum height the element would require in order to fit all the content in the viewport without using a vertical scrollbar.
You can use the clientHeight property to measure the inner height of an element, including padding. However, it will exclude the borders, margins and scrollbar height of the element.
Now coming to the client height, the internal content along with border is considered as the client height. As we know that the client height doesn't include the border and upper layers from the border.

Example
Following example creates a div element and retrieves the height of it using clientHeight ?
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document.location</title> <style> .b { width: 150px; height: 120px; background-color: green; display: inline-block; } </style> </head> <body> <h1>Tutorials Point</h1> <div class="b"></div> <p>div Height:<span class="op"></span></p> <button onclick="getHeight()"> Get Height </button> <script type="text/javascript"> function getHeight() { divElem = document.querySelector(".b"); elemHgt = divElem.clientHeight; document.querySelector(".op").textContent = elemHgt + "px"; } </script> </body> </html>
On executing the above program, it displays a box (a div element), along with a button click. On clicking the button, the height of the div element (box) will be displayed.

