
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Function returning another function in JavaScript
In JavaScript, functions can be assigned to any variables, they can be passed as arguments to other functions, and can even be returned from other functions. This behavior of functions allow us create HOCs in javascript, which are functions that return other functions. These higher?order functions can be used in various applications like callback functions, function memoization, or transformation, etc.
In this article, we will learn functions returning another function, aka higher?order functions in javascript, and how we use them to implement certain javascript features like callbacks, array/object filtering and transformations, etc.
Let's look at some of the examples to understand the concept better ?
Example 1 - Callback Functions
In this example, we will ?
create a button and attach a click event listener to it, which will call the handleClick function.
The handleClick function will then call the processUserInput function, passing the greet function as a callback.
The processUserInput function will ask the user for their name and invokes the callback function, which will then log the greeting to the console.
Filename - index.html
<html>
<head>
<title>Function returning another function in JavaScript</title>
<script>
function greet(name) {
console.log("Hello, " + name + "!");
}
function processUserInput(callback) {
const name = prompt("Please enter your name:");
callback(name);
}
function handleClick() {
processUserInput(greet);
}
</script>
</head>
<body>
<h1>Callback Example</h1>
<button onclick="handleClick()">Click Me</button>
</body>
</html>
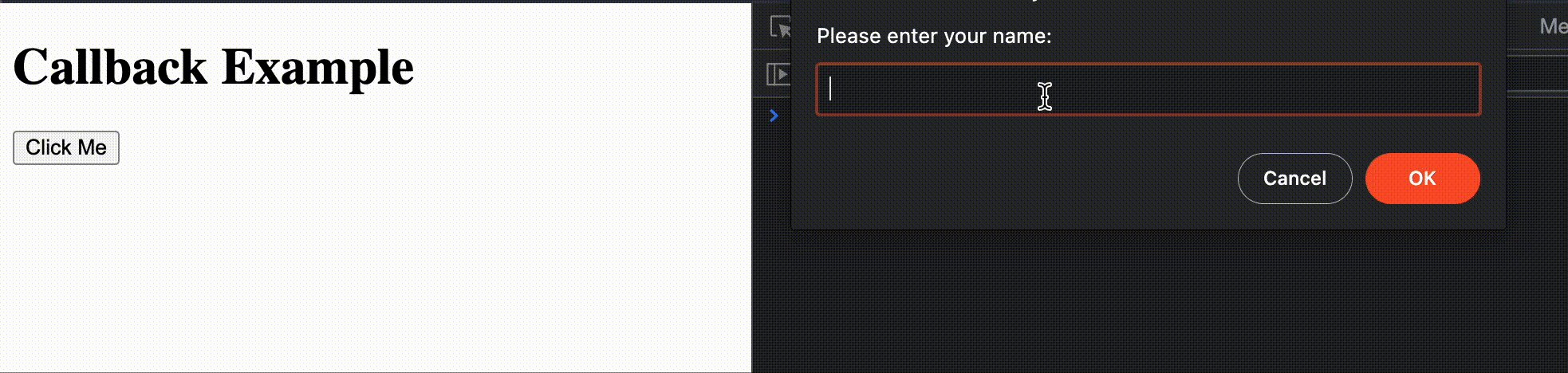
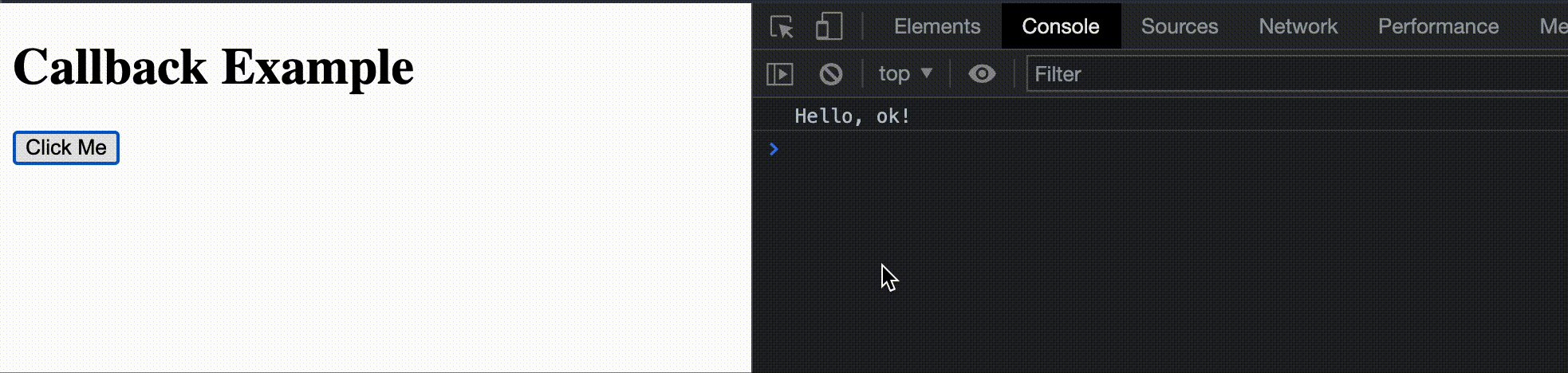
Output
The result will like the image below.

Example 2 - Array Higher-Order Functions
In this example, we will ?
create "Square and Sum", and "Product" buttons and attach click event listeners to them.
We will call the performOperation function with a square function as an argument when the first button is clicked.
Similarly, we will call the performOperation function with the product function as an argument when the second button is clicked.
Filename - index.html
<html>
<head>
<title>Function returning another function in JavaScript</title>
</head>
<body>
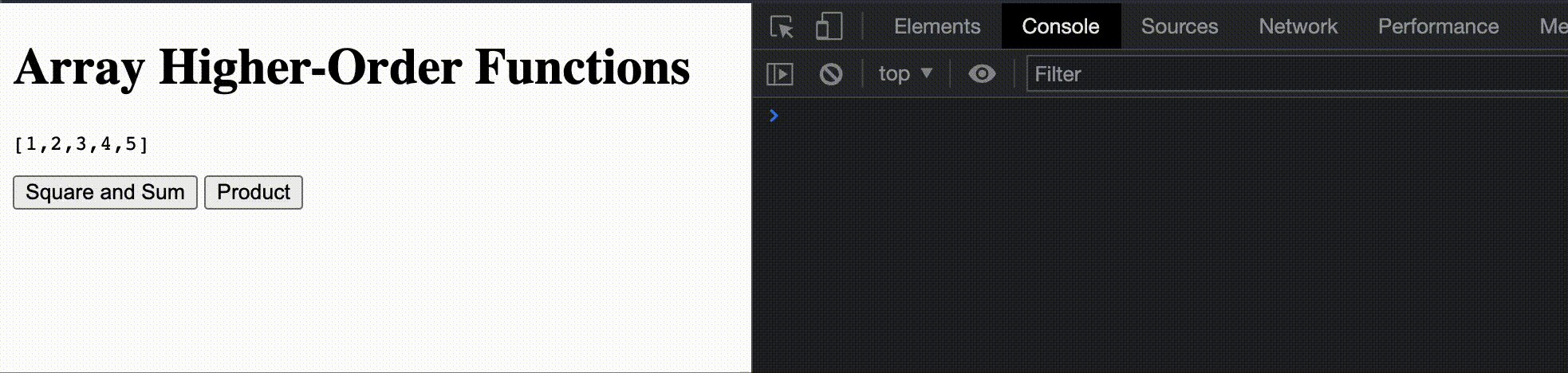
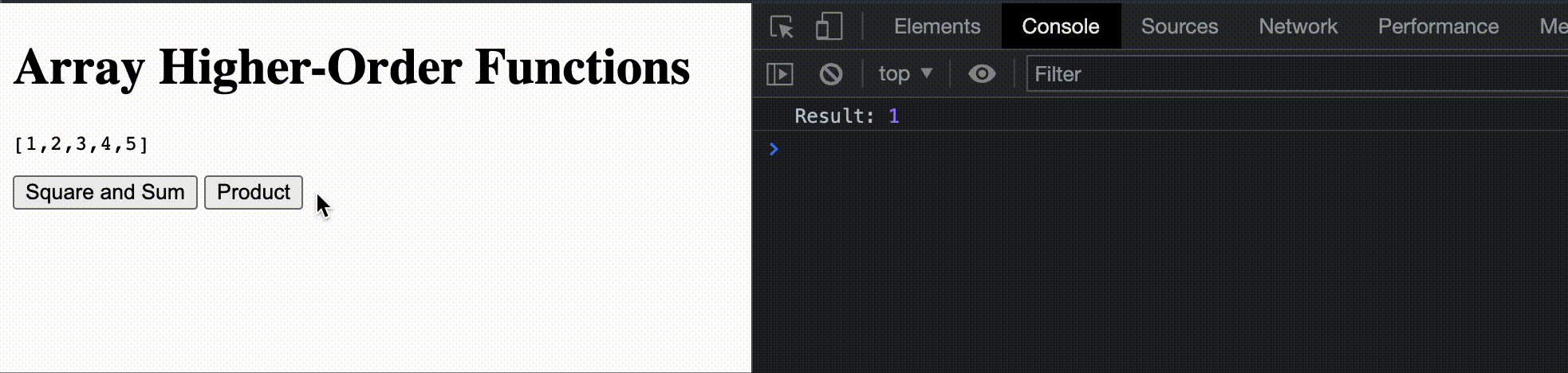
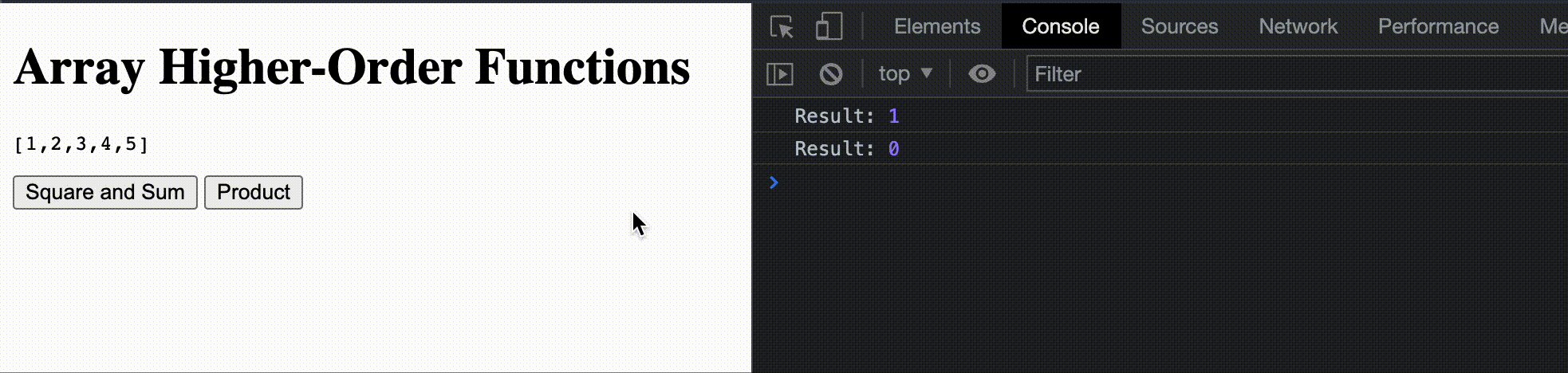
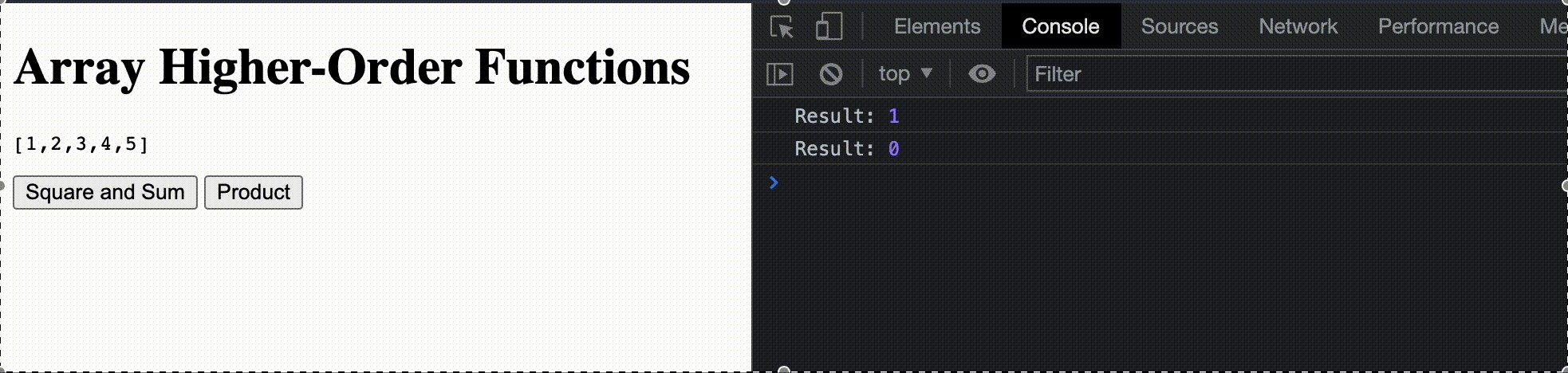
<h1>Array Higher-Order Functions</h1>
<pre id="array"></pre>
<button onclick="performOperation(square)">Square and Sum</button>
<button onclick="performOperation(product)">Product</button>
<script>
const numbers = [1, 2, 3, 4, 5];
document.getElementById("array").innerHTML = JSON.stringify(numbers);
function square(n) {
return n * n;
}
function sum(a, b) {
return a + b;
}
function product(a, b) {
return a * b;
}
function performOperation(operation) {
const result = numbers.map(operation).reduce(operation);
console.log("Result:", result);
}
</script>
</body>
</html>
Output
The result will like the image below.

Conclusion
Higher?order functions in javascript allow us to create various javascript features such as enabling the use of callback functions for event handling or asynchronous operations, facilitating filtering and transformation of data through functions like filter() and map(), etc. We learned how to implement a function that returns other functions in javascript using different methods and saw some examples explaining the same.

