
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Extract the value of the <text> to a variable using JavaScript?
To extract the value of the , use −
document.getElementById(“yourTextIdValue”).textContent
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=
1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<svg>
<text id="myText" x="100" y="100">This is the JavaScript....
</text>
</svg>
<script>
var originalText = document.getElementById("myText").textContent;
console.log(originalText);
</script>
</body>
</html>
To run the above program, just save the file name anyName.html(index.html) and right click on the file and select the option open with live server in VS Code editor.
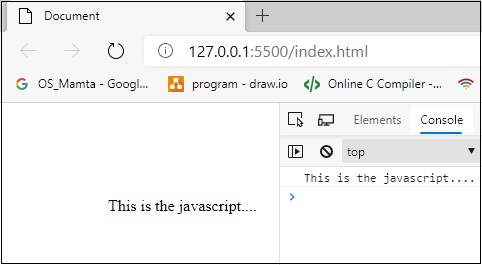
Output
This will produce the following output display the value −


Advertisements
