Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Explain the material face property of 3D shapes in JavaFX
This material property specifies the type of material the 3D object should be covered with. You can set the value to this property using the setMaterial() method.
you need to pass an object of the type Material. The PhongMaterial class of the package javafx.scene.paint is a sub class of this class and provides 7 properties that represent a phong shaded material. You can apply all these types of materials to the surface of a 3D shape using the setter methods of these properties. Following are the type of materials that are available in JavaFX −
bumpMap − This represents a normal map stored as an RGB Image.
diffuseMap − This represents a diffuse map.
selfIlluminationMap − This represents a self-illumination map of this PhongMaterial.
specularMap − This represents a specular map of this PhongMaterial.
diffuseColor − This represents a diffuse color of this PhongMaterial.
specularColor − This represents a specular color of this PhongMaterial.
specularPower − This represents a specular power of this PhongMaterial.
Example
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.stage.Stage;
import javafx.scene.shape.Cylinder;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class MaterialProperty extends Application {
public void start(Stage stage) {
Cylinder cylinder1 = new Cylinder(50, 150);
//Setting the properties of the cylinder
cylinder1.setTranslateX(30.0);
cylinder1.setTranslateY(180.0);
cylinder1.setTranslateZ(150.0);
//Setting the cull face "material"
Image map = new Image("http://www.tutorialspoint.com/images/tp-logo.gif");
PhongMaterial material1 = new PhongMaterial();
material1.setSelfIlluminationMap(map);
cylinder1.setMaterial(material1);
Cylinder cylinder2 = new Cylinder(50, 150);
//Setting the properties of the cylinder
cylinder2.setTranslateX(250.0);
cylinder2.setTranslateY(180.0);
cylinder2.setTranslateZ(150.0);
//Setting the cull face "material"
PhongMaterial material2 = new PhongMaterial();
material2.setDiffuseColor(Color.DARKRED);
cylinder2.setMaterial(material2);
Cylinder cylinder3 = new Cylinder(50, 150);
//Setting the properties of the cylinder
cylinder3.setTranslateX(480.0);
cylinder3.setTranslateY(180.0);
cylinder3.setTranslateZ(150.0);
//Setting the cull face "material"
PhongMaterial material3 = new PhongMaterial();
material3.setBumpMap(map);
cylinder3.setMaterial(material3);
//Setting the perspective camera
PerspectiveCamera cam = new PerspectiveCamera();
cam.setTranslateX(-50);
cam.setTranslateY(50);
cam.setTranslateZ(0);
Font font = Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 15);
Text label1 = new Text("Self Illumination Map");
label1.setFont(font);
label1.setX(0);
label1.setY(270);
Text label2 = new Text("Diffuse Color ");
label2.setFont(font);
label2.setX(200);
label2.setY(270);
Text label3 = new Text("Bump Map");
label3.setFont(font);
label3.setX(390);
label3.setY(270);
//Setting the Scene
Group root = new Group(cylinder1, cylinder2, cylinder3, label1, label2, label3);
Scene scene = new Scene(root, 595, 300, Color.BEIGE);
scene.setCamera(cam);
stage.setTitle("3D Shape Property: Material");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
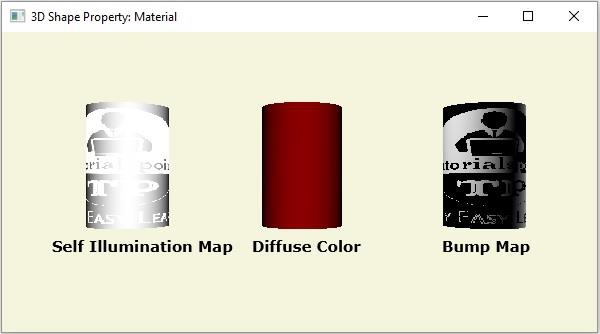
Output