
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Explain JavaScript Regular Expression modifiers with examples
The JavaScript regular expression modifiers are optional part of a regular expression and allow us to perform case insensitive and global searchers. The modifiers can also be combined together.
Following are the modifiers −
| Modifier | Description |
|---|---|
| g | It enables global matching and returns all the matched results instead of stopping at first match |
| i | It enables case insensitive matching |
| m | It enables multiline matching |
Example
Following is the code for strict comparison in JavaScript switch statement −
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>JavaScript Regular expression modifiers</h1>
<div class="sample"></div>
<div style="color: green;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to see the modifiers operate on the above string
</h3>
<script>
let sampleEle=document.querySelector('.sample');
let resEle = document.querySelector('.result');
let str = '
Hello world. This is a beautiful world';
sampleEle.innerHTML =str;
document.querySelector(".Btn").addEventListener("click", () => {
resEle.innerHTML += '/^Hello/m = ' + str.match(/^Hello/m) + '<br>';
resEle.innerHTML += '/world/g = ' + str.match(/world/g) + '<br>';
resEle.innerHTML += '/WORLD/i = ' + str.match(/WORLD/i) + '<br>';
});
</script>
</body>
</html>
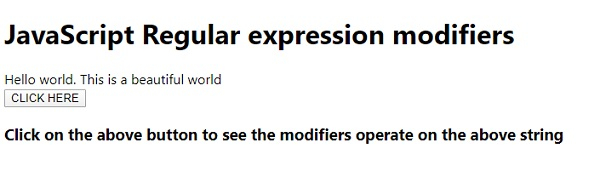
Output
The above code will produce the following output −

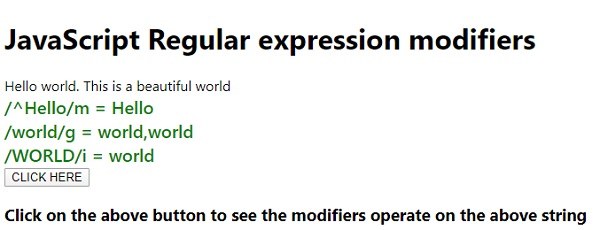
On clicking the ‘CLICK HERE’ button −


Advertisements
