
- XML DOM - Home
- XML DOM - Overview
- XML DOM - Model
- XML DOM - Nodes
- XML DOM - Node Tree
- XML DOM - Methods
- XML DOM - Loading
- XML DOM - Traversing
- XML DOM - Navigation
- XML DOM - Accessing
- XML DOM - Get Node
- XML DOM - Set Node
- XML DOM - Create Node
- XML DOM - Add Node
- XML DOM - Replace Node
- XML DOM - Remove Node
- XML DOM - Clone Node
- XML DOM Objects
- DOM - Node Object
- DOM - NodeList Object
- DOM - NamedNodeMap Object
- DOM - DOMImplementation
- DOM - DocumentType Object
- DOM - ProcessingInstruction
- DOM - Entity Object
- DOM - EntityReference Object
- DOM - Notation Object
- DOM - Element Object
- DOM - Attribute Object
- DOM - CDATASection Object
- DOM - Comment Object
- DOM - XMLHttpRequest Object
- DOM - DOMException Object
- XML DOM Useful Resources
- XML DOM - Quick Guide
- XML DOM - Useful Resources
- XML DOM - Discussion
XML DOM - Node Tree
In this chapter, we will study about the XML DOM Node Tree. In an XML document, the information is maintained in hierarchical structure; this hierarchical structure is referred to as the Node Tree. This hierarchy allows a developer to navigate around the tree looking for specific information, thus nodes are allowed to access. The content of these nodes can then be updated.
The structure of the node tree begins with the root element and spreads out to the child elements till the lowest level.
Example
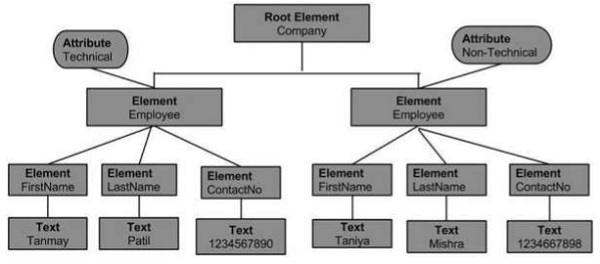
Following example demonstrates a simple XML document, whose node tree is structure is shown in the diagram below −
<?xml version = "1.0"?>
<Company>
<Employee category = "Technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
</Employee>
</Company>
As can be seen in the above example whose pictorial representation (of its DOM) is as shown below −

The topmost node of a tree is called the root. The root node is <Company> which in turn contains the two nodes of <Employee>. These nodes are referred to as child nodes.
The child node <Employee> of root node <Company>, in turn consists of its own child node (<FirstName>, <LastName>, <ContactNo>).
The two child nodes, <Employee> have attribute values Technical and Non-Technical, are referred as attribute nodes.
The text within every node is called the text node.