
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Display the dropdown’s (select) selected value on console in JavaScript?
Let’s say the following is our dropdown (select) −
<select onchange="selectedSubjectName()" id="subjectName"> <option>Javascript</option> <option>MySQL</option> <option>MongoDB</option> <option>Java</option> </select>
Following is the code to display the selected value on Console −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fontawesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<select onchange="selectedSubjectName()" id="subjectName">
<option>Javascript</option>
<option>MySQL</option>
<option>MongoDB</option>
<option>Java</option>
</select>
<script>
function selectedSubjectName() {
var subjectIdNode = document.getElementById('subjectName');
var value =
subjectIdNode.options[subjectIdNode.selectedIndex].text;
console.log("The selected value=" + value);
}
</script>
</body>
</html>
To run the above program, save the file name “anyName.html(index.html)” and right click on the file. Select the option “Open with Live Server” in VS Code editor.
Output
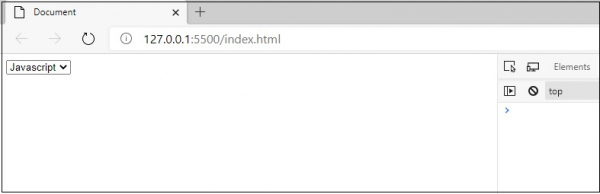
This will produce the following output −

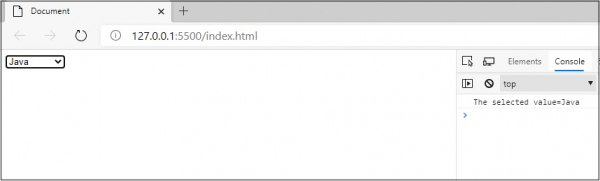
Now, I am going to select Java. The snapshot is as follows −

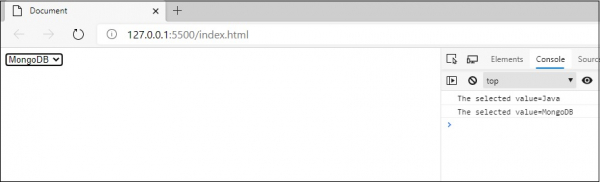
After that I am going to select MongoDB. The snapshot is as follows −


Advertisements
