
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
De-structuring an object without one key
Following is the code to de-structure an object without one key −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.result {
color: red;
}
</style>
</head>
<body>
<h1>De structuring an object without one key.</h1>
<div class="sample">{"firstName":"Rohit","lastName":"Sharma","age":22}</div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to destructure the above object</h3>
<script>
let resEle = document.querySelector(".result");
let obj = {
firstName: "Rohit",
lastName: "Sharma",
age: 22,
};
let { firstName, ...restParam } = obj;
document.querySelector(".Btn").addEventListener("click", () => {
resEle.innerHTML += "firstName = " + firstName + "<br>";
resEle.innerHTML += "restParam.lastName = " + restParam.lastName + "<br>";
resEle.innerHTML += "restParam.age = " + restParam.age + "<br>";
});
</script>
</body>
</html>
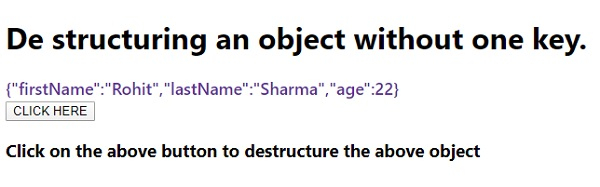
Output
The above code will produce the following output −

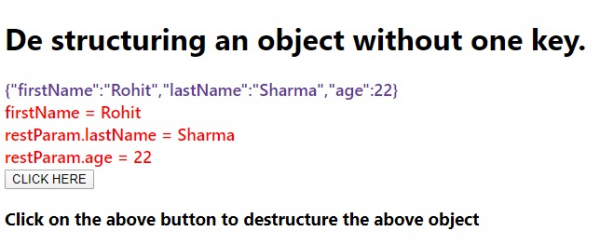
On clicking the ‘CLICK HERE’ button −


Advertisements
