Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Cypress Dashboard for Test Automation
Cypress Dashboard is an option that enables us to see the recorded tests and gives us detail on the events that took place during execution. It gives a visual display of the test execution, their reports and status of the runs. It is a useful tool while we are executing tests in the CI environment.
Benefits of Cypress Dashboard are listed below −
It gives information on the count of the number of test cases that passed, failed or skipped during execution.
It gives full information on stack trace of the tests that got failed.
It captures screenshots for failed test cases or when we explicitly use the Cypress command the screenshot() chained with cy.
It captures video of the full execution or a clip of the test step where a failure has encountered.
It gives information on the execution speed on CI and also if the test cases are run in parallel mode.
It shows how the test cases are grouped in the framework and handle test data management and access.
It gives the usage history of the organization.
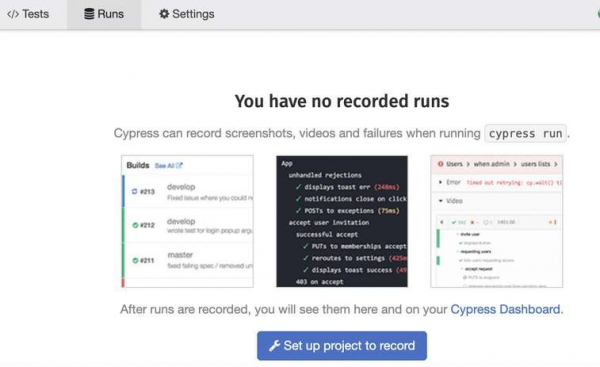
Now let us do the set up for Cypress Dashboard configuration.Firstly we have to navigate to the Runs tab in the Test Runner window.

Initially there shall be no records visible. We have to click on Set up Project to record button. Then we have to login with our Google Account or GitHub account to continue.

For continuing with the GitHub account, we have to provide the details like the project name, project owner [choose either Me or Organization] and finally who can see the project [private or public].
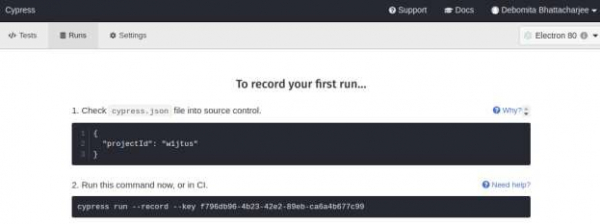
Then the following suggestions by Cypress will be displayed.

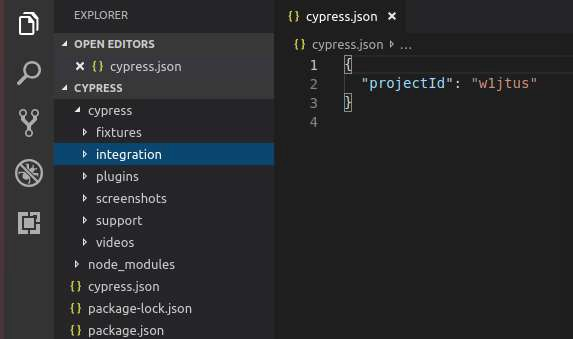
The project Id will also be populated by default in the cypress.json file in the framework. So we can verify it with the suggestions given by Cypress after setting up the project.

Next we need to run the following command from the project path −
node_modules/cypress/bin/cypress run --record --key f796db96-4b23-42e2- 89eb-ca6a4b677c99
Here, the key is unique to a project that was created on the Cypress Dashboard. After the above command is run, the test cases start execution.
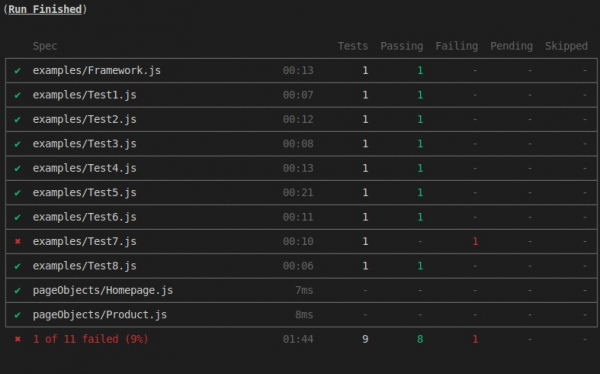
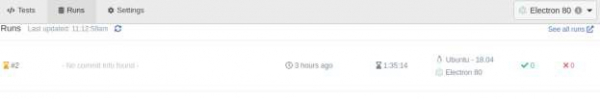
Now the Runs tab will display records with details like run number, time taken to complete the run and other information.

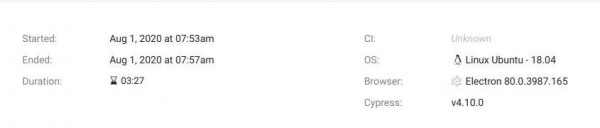
If we click on any record, it shall open in the Chrome browser and will display the detailed information of that test run and status. Also, it shall contain stack trace, screenshot [for failure test case], videos, operating system on which the test cases ran, browser, date, time, duration and so on.

Total execution report is displayed. Number of specs, number of test cases passed, failed or skipped will be visible. The test results, videos for all test cases, screenshots [for failed test] and output will also be available.
Also, in the project console the test result details will be captured.