
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
CSS Viewer Chrome extension which is made for developers
CSS viewer extension is a chrome extension which acts as a property viewer and was made by Nicolas Huon. The user has to click on the toolbar icon and then he can hover his cursor on any element to view the element's properties. The CSS viewer extension requires the permission to access the user's history as well as the website data in order to inspect the properties on the page.
In this article we are going to have a look at, what is CSS viewer extension and how we use it?
What is CSS viewer Chrome extension for web developers
If a web developer visiting a website wants to know the CSS properties which are used on the particular page, then the CSS viewer extension comes into help. The extension identifies CSS properties wherever the cursor on the page points and helps the user to easily identify CSS that is used on the page. The extension can identify CSS code in images, buttons, texts, etc. Now, every plugin has its own features, advantages and disadvantages so let's talk about the advantages, features, and disadvantages of the CSS viewer extension for chrome.
Features of the CSS viewer
The extension is fast and effective and has relatively easy installation.
It enables the user to instantly see the CSS code and also saves time.
Advantages of CSS viewer
The extension gives fast access.
The extension is cross-platform and is adapted to all browsers.
It can also integrate objects as well as synchronize cloud storage and systems so that it can work in a single workspace.
Disadvantages of CSS viewer
Like every other extension it requires constant updation.
Different browsers need different versions of the same extension.
The extension requires a lot of permissions for the users and in some cases due to this accidents like data breach can happen.
Shortcuts for the CSS viewer extension
Every extension and plugin available to install has its own shortcut of keys. The shortcut keys for CSS viewer are ?
F for freezing or unfreezing the popup which displays on the webpage.
C to copy the code for the element which is currently being viewed.
The user can press the esc key to turn off the extension.
How to install the CSS viewer chrome extension?
Installing the CSS viewer is an easy process. The steps to install the extension is a follows ?
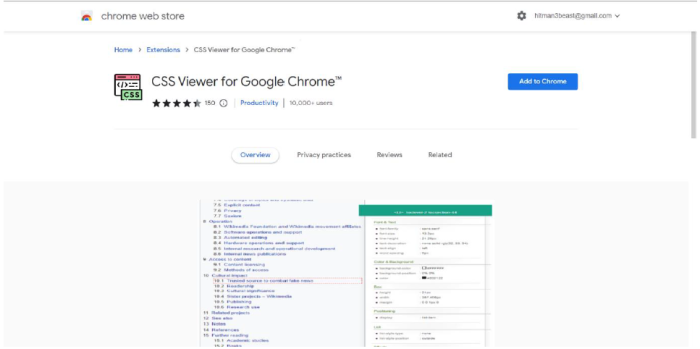
Step 1 ? For installing the extension, we need to visit the chrome extension web store or Firefox add-ons. The extension will look something like this on the web-store.

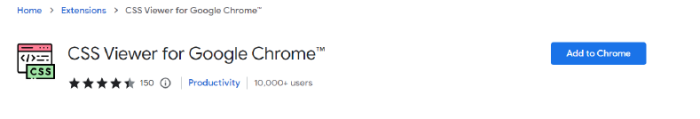
Step 2 ? Now, you will have to click add to the chrome or add to firefox button depending upon which browser you are using and it will look something like this.

When the extension is installed then you will see a popup which will appear on the top right side of the browser.
Step 3 ? Now, we have to use the CSS viewer. So, first we need to start the extension by clicking on the icon and then a start button that will appear just after it.
You can now hover over any element or image to see the CSS properties of that particular element.
To understand the functionality extension better let's look at an example.
Example
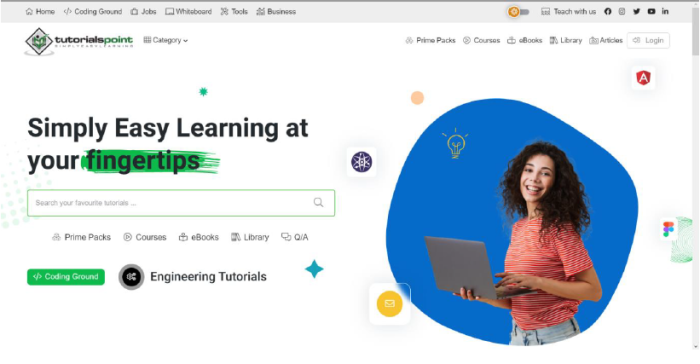
In this example, we want to know the CSS code of a website. So, we will simply hover over it and the website we are using here is the tutorials point website. You can look at the output before activating the extension.

This is how our website looks like before activating the extension and let's have a look at how it looks after we activate the extension and hover over various elements.

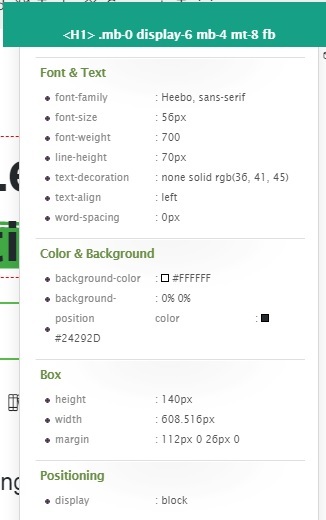
When we hover over any element on the website we will see a pop-up like the above image. The image here showcases different properties which are used in the CSS code such as the font size, height, color, and background, as well as the positioning of the element. Every element on the website which has CSS properties can be hovered over to see this popup and you can also copy the code for that particular properties.
Conclusion
CSS viewer is an extension made for developers so that the developers can see the CSS code of any web page or website which the developer hover on. The extension was made by Nicolas Huon for fire-fox initially and then for chrome web-store. The extension saves a lot of developers' time as they need not to look for the code of a particular element. The extension requires permissions for data of the user and certain other permissions which may lead to data breaches or ransom attack.

