
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Creating a Page with Sidebar and Main Content Area using HTML & CSS
A webpage with fluid sidebar and main content area is created by setting the size of html and body to 100%.
The following example illustrates this.
Example
<!DOCTYPE html>
<html>
<head>
<style>
html,body {
height: 100%;
color: white;
font-size: 2em;
line-height: 200px;
}
#parent {
display: table;
width: 100%;
height: 100%;
}
#side {
display: table-cell;
background-color: turquoise;
width: 20%;
vertical-align: top;
box-shadow: inset 0 0 10px black;
}
#main {
display: table-cell;
width: 80%;
background: url("https://images.unsplash.com/photo-1611944444060- b50a1d80cfe6?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=800&ixlib=rb1.2.1&q=80&w=600");
}
</style>
</head>
<body>
<div id="parent">
<div id="side">Side</div>
<div id="main">Main</div>
</div>
</body>
</html>
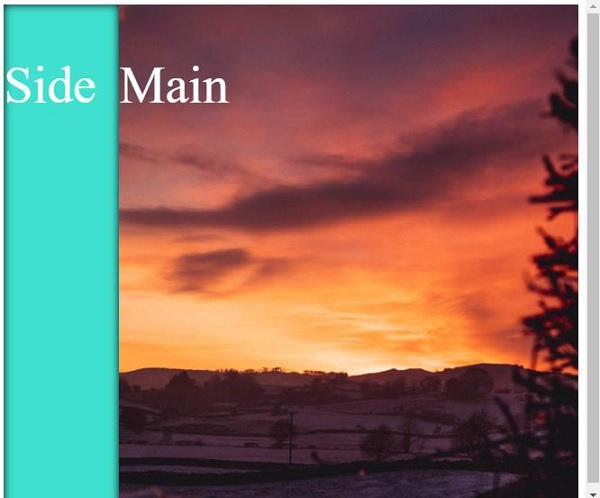
Output
This will produce the following result −


Advertisements
