
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Create Left to Right slide animation in Android?
This example demonstrates how do I create left to right side animation in android.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="8dp" android:id="@+id/relativeLayout" tools:context=".MainActivity"> <Button android:id="@+id/btnSlideLeft" android:text="Slide Left" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="30dp"/> <Button android:id="@+id/btnSlideRight" android:text="Slide Right" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/btnSlideLeft" android:layout_centerHorizontal="true" android:layout_marginTop="10dp"/> <TextView android:layout_centerInParent="true" android:text="Cristiano Ronaldo is the Best Player in the World" android:visibility="invisible" android:textSize="16sp" android:textStyle="bold" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/textView"/> <TextView android:layout_centerInParent="true" android:text="Messi is the Best Player in the World" android:layout_below="@id/textView" android:visibility="invisible" android:textSize="16sp" android:textStyle="bold" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/textView1"/> </RelativeLayout>
Step 3 − Add the following code to src/MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.transition.Slide;
import android.transition.TransitionManager;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
Button btnSlideLeft, btnSlideRight;
TextView textView, textView1;
RelativeLayout relativeLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
textView1 = findViewById(R.id.textView1);
btnSlideLeft = findViewById(R.id.btnSlideLeft);
btnSlideRight = findViewById(R.id.btnSlideRight);
relativeLayout = findViewById(R.id.relativeLayout);
btnSlideLeft.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Slide slide = new Slide();
slide.setSlideEdge(Gravity.START);
TransitionManager.beginDelayedTransition(relativeLayout, slide);
textView.setVisibility(View.VISIBLE);
}
});
btnSlideRight.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Slide slide = new Slide();
slide.setSlideEdge(Gravity.END);
TransitionManager.beginDelayedTransition(relativeLayout, slide);
textView1.setVisibility(View.VISIBLE);
}
});
}
}
Step 4 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
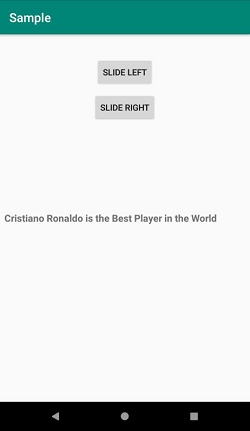
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −


Click here to download the project code.

