
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Content Placeholder Animation using Shimmer in Android
Introduction
What is Content Placeholder animation using Shimmer in Android?
There are many different ways which we can use within android applications to display loading indicators such as progressbar, horizontal loading bar and many more. Similarly Shimmer View is also one type of loading indicator which we can use to display loading screens within our application.
Implementation of Shimmer View
We will be creating a simple application in which we will be loading some data from API and to add a loading indicator we will be adding a content placeholder animation using shimmer within it. We will be following a step by step guide to implement Shimmer view within our android application.
Step 1 : Creating a new project in Android Studio
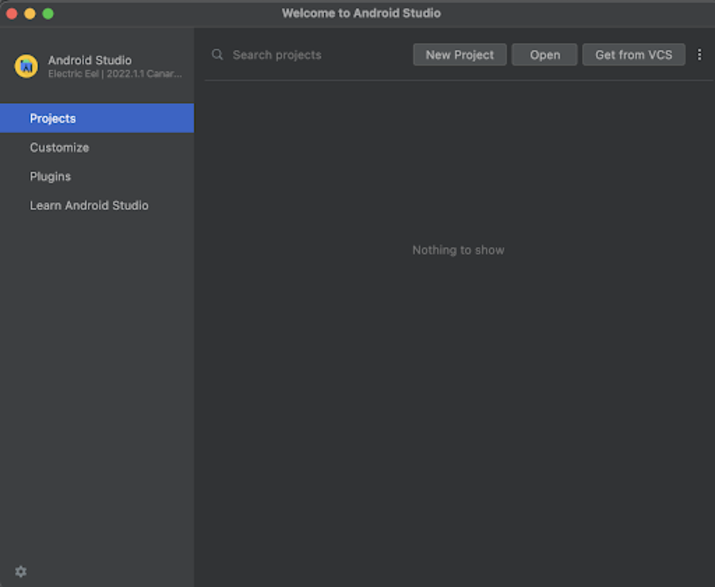
Navigate to Android studio as shown in below screen. In the below screen click on New Project to create a new Android Studio Project.

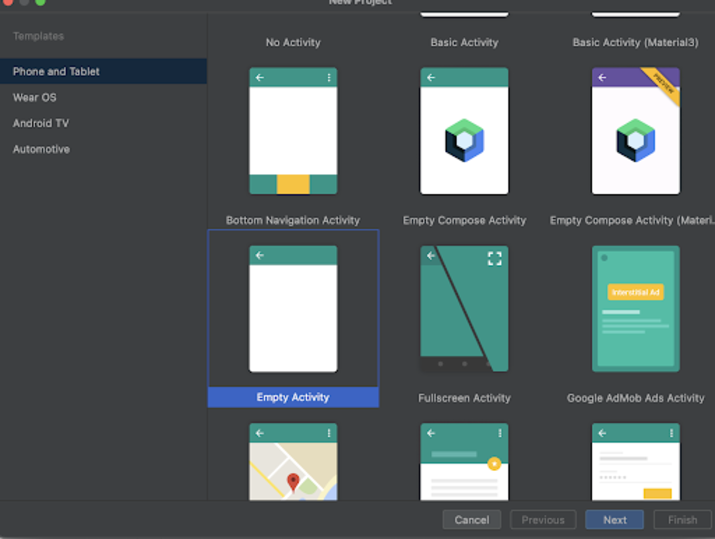
After clicking on New Project you will get to see the below screen.

Inside this screen we have to simply select Empty Activity and click on Next. After clicking on next you will get to see the screen below.

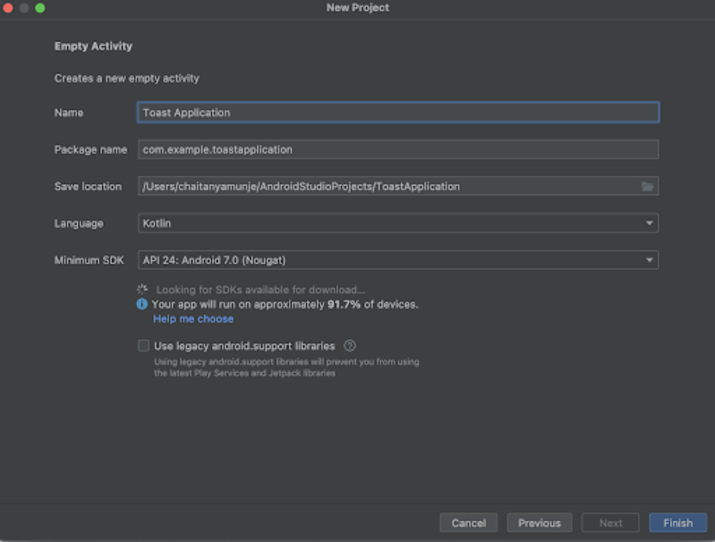
Inside this screen we have to simply specify the project name. Then the package name will be generated automatically.
Note ? Make sure to select the Language as Kotlin.
After specifying all the details click on Finish to create a new Android studio project.
Once our project has been created we will get to see 2 files which are open i.e activity_main.xml and MainActivity.kt file.
Step 2 : Adding dependency to use Shimmer View and Volley
Navigate to app>Gradle Scripts>build.gradle file>dependencies section and add below dependencies to it. Comments are added in the code to get to know in detail.
// volley is used for json parsing. implementation 'com.android.volley:volley:1.2.0' // shimmer is use to displaying loading indicatr implementation 'com.facebook.shimmer:shimmer:0.5.0'
After adding the dependency simply sync your project to install it.
Step 3 : Working with activity_main.xml.
Navigate to activity_main.xml. If this file is not visible. To open this file. In the left pane navigate to app>res>layout>activity_main.xml to open this file. After opening this file. Add the below code to it. Comments are added in the code to get to know in detail.
Syntax
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating a relative layout on below line-->
<RelativeLayout
android:id="@+id/idRLView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="gone">
<!-- creating an image view for image on below line-->
<ImageView
android:id="@+id/idIVImage"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="150dp"
android:src="@drawable/gptimg" />
<!-- creating text view for name on below line-->
<TextView
android:id="@+id/idTVTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idIVImage"
android:layout_centerHorizontal="true"
android:layout_margin="10dp"
android:gravity="center"
android:padding="4dp"
android:text="Title"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
<!-- creating a text view for description on below line-->
<TextView
android:id="@+id/idTVDescription"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVTitle"
android:layout_centerHorizontal="true"
android:layout_margin="10dp"
android:gravity="center"
android:padding="4dp"
android:text="Description"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="15sp"
android:textStyle="bold" />
<!-- creating an address for text view on below line-->
<TextView
android:id="@+id/idTVAddress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVDescription"
android:layout_centerHorizontal="true"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
android:gravity="center"
android:padding="4dp"
android:text="Address"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="15sp"
android:textStyle="normal" />
</RelativeLayout>
<!-- creating a shimmer frame layout on below line-->
<com.facebook.shimmer.ShimmerFrameLayout
android:id="@+id/shimmerLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:animateLayoutChanges="true"
android:animationCache="true"
app:shimmer_repeat_mode="restart"
app:shimmer_shape="radial">
<!--creating a relative layout on below line-->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--creating an image view on below line-->
<ImageView
android:id="@+id/idIVSImg"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="150dp"
android:background="#B3B3B3" />
<!-- creating an empty text view on below line-->
<TextView
android:id="@+id/idTVSTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idIVSImg"
android:layout_centerHorizontal="true"
android:layout_marginStart="10dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="10dp"
android:layout_marginBottom="10dp"
android:background="#B3B3B3"
android:gravity="center"
android:padding="4dp"
android:textAlignment="center"
android:textSize="20sp"
android:textStyle="bold" />
<!-- creating an empty text view on below line-->
<TextView
android:id="@+id/idTVSDescription"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVSTitle"
android:layout_centerHorizontal="true"
android:layout_margin="10dp"
android:background="#B3B3B3"
android:gravity="center"
android:padding="4dp"
android:textAlignment="center"
android:textSize="15sp"
android:textStyle="bold" />
<!-- creating an empty text view for address on below line-->
<TextView
android:id="@+id/idTVSAddress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVSDescription"
android:layout_centerHorizontal="true"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
android:background="#B3B3B3"
android:gravity="center"
android:padding="4dp"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="15sp"
android:textStyle="bold" />
</RelativeLayout>
</com.facebook.shimmer.ShimmerFrameLayout>
</RelativeLayout>
Explanation ? In the above code we are creating a RelativeLayout as our root layout and inside that Relative Layout we are creating a Relative Layout and a Shimmer Frame Layout. The child relative layout contains the actual UI which we have to display to the user which contains text view and image views. Along with that there is a Shimmer Frame Layout inside which we are creating an Image View and text view.
Initially we are setting visibility for our Relative Layout as gone and Shimmer Frame layout as visible. As soon as we receive response from our API we will be changing the visibility for Relative Layout to visible and Shimmer Layout visibility to Gone.
Step 3 : Working with MainActivity.kt
Navigate to MainActivity.kt. If this file is not visible. To open this file. In the left pane navigate to app>java>your app's package name>MainActivity.kt to open this file. After opening this file. Add the below code to it. Comments are added in the code to get to know in detail.
package com.example.gptapp
import android.os.Bundle
import android.util.Log
import android.view.ContextMenu
import android.view.MenuItem
import android.view.View
import android.widget.ImageView
import android.widget.RelativeLayout
import android.widget.TextView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import com.android.volley.Request
import com.android.volley.RequestQueue
import com.android.volley.toolbox.JsonObjectRequest
import com.android.volley.toolbox.Volley
import com.facebook.shimmer.ShimmerFrameLayout
import com.squareup.picasso.Picasso
import kotlin.math.log
class MainActivity : AppCompatActivity() {
// creating variables on below line.
lateinit var originRL: RelativeLayout
lateinit var shimmerView: ShimmerFrameLayout
lateinit var logoIV: ImageView
lateinit var nameTV: TextView
lateinit var addressTV: TextView
lateinit var descTV: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// initializing all variables with their ids on below line.
originRL = findViewById(R.id.idRLView)
shimmerView = findViewById(R.id.shimmerLayout)
logoIV = findViewById(R.id.idIVImage)
nameTV = findViewById(R.id.idTVTitle)
addressTV = findViewById(R.id.idTVAddress)
descTV = findViewById(R.id.idTVDescription)
// calling method to read data from API.
readData()
}
private fun readData() {
// creating a variable for request queue on below line.
val queue: RequestQueue = Volley.newRequestQueue(applicationContext)
// creating a variable for aoi url on below line.
val apiUrl = "https://www.jsonkeeper.com/b/AR3Q"
// making a json object request and passing method as get to get the response from API.
val request = JsonObjectRequest(Request.Method.GET, apiUrl, null, { response ->
// on below line extracting data from our json object.
val title = response.getString("name")
val imgUrl = response.getString("imgUrl")
val description = response.getString("description")
val address = response.getString("address")
// on below line changing visibility for oue shimmer view and original relative layout.
shimmerView.visibility = View.GONE
originRL.visibility = View.VISIBLE
// setting data to our text views and image view on below line. .
nameTV.text = title
Picasso.get().load(imgUrl).into(logoIV)
descTV.text = description
addressTV.text = address
}, { error ->
// displaying a toast message if we fail to get response from API.
Toast.makeText(this@MainActivity, "Fail to get response", Toast.LENGTH_SHORT)
.show()
})
// at last we are adding
// our request to our queue.
queue.add(request)
}
}
Explanation ? Inside our MainActivity.kt file we are firstly creating variables for all our views such as Relative Layout, Text Views as well as Image View. Then inside our onCreate method we are initializing these views with their ids.
After initializing these views we are creating a separate method named as readData() inside that method we will make an API call to read data from our API. Inside the readData() method we are creating a variable for requestQueue which is used to make api call requests. After that we are creating a variable for storing our API url. Then we are making a Json Object request to make an api call. Inside this json object request method there are two methods one is response which is used to get the response from the API and another is Error which will provide us an error if API fails to return any response. After getting response in the response method we will be extracting the data from our response and setting that data to our text view and image view. After that we are changing the visibility for our shimmer view to gone and relative layout visibility to visible to display the actual UI to our user. In the error method we are displaying a toast message to display error to the user. At last we are adding our request to the queue to make an API call.
After adding the above code now we have to simply click on the green icon in the top bar to run our application on a mobile device.
Note ? Make sure you are connected to your real device or emulator.

Conclusion
In the above tutorial we learn What is toast message in android and how we can use it to display short messages to users within our android application. We learned How to create a new android studio project then worked on UI and added a functionality for our button to display a toast message when a user clicks on the button.

