
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Clipboard in Android
What is a Clipboard in Android?
In this tutorial, we are going to learn on How to use clipboards in our android application using Kotlin as a programming language.
Clipboard the name itself tells us to clip the data to the board. It is basically used to perform copy and paste operations within an android application. Clipboard is generally used to copy the data from one screen of an android application and paste the data in another screen of the same application or another application within an android device.
Implementation of Clip Board
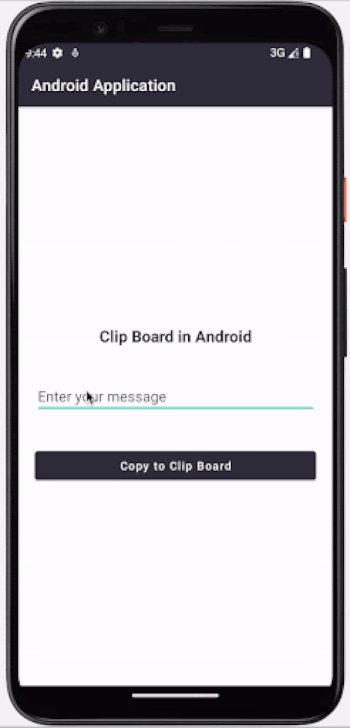
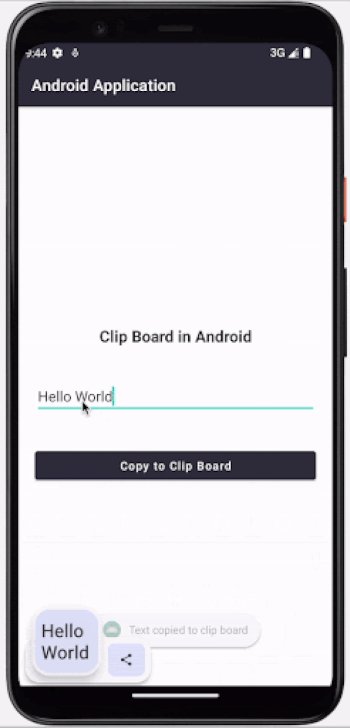
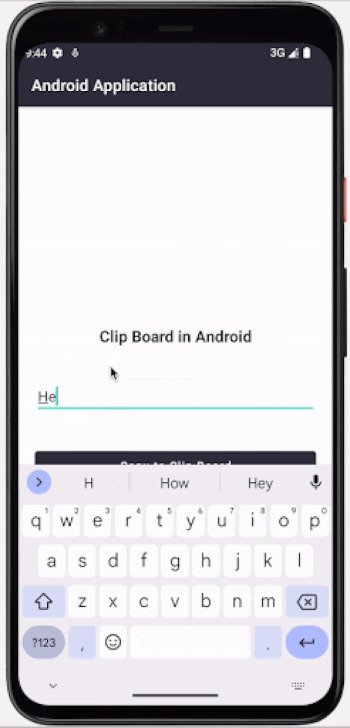
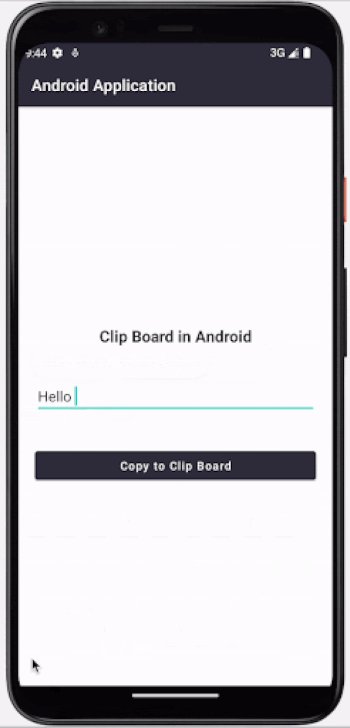
We will be creating a simple application in which we will be simply displaying an edit text so that users will be able to enter the input message. Then we will be providing a button which will be used to copy the data from that edit text using clipboard manager. We will be following a step by step guide to implement a toast message in an android application.
Step 1 : Creating a new project in Android Studio
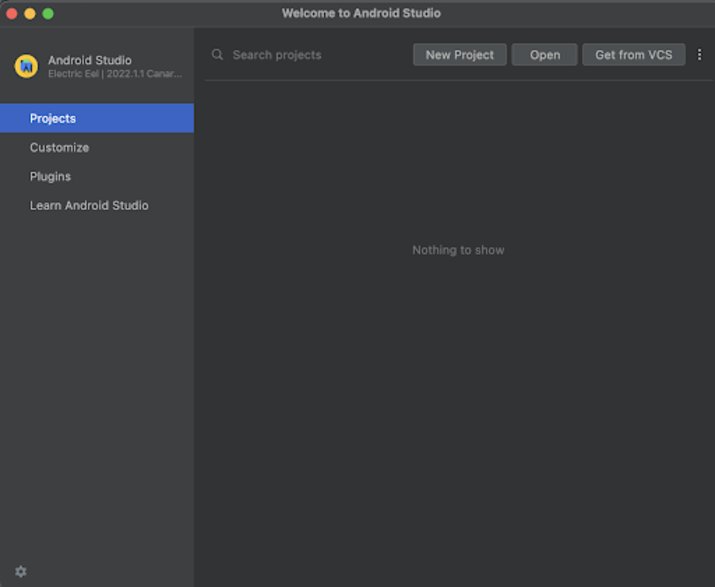
Navigate to Android studio as shown in below screen. In the below screen click on New Project to create a new Android Studio Project.

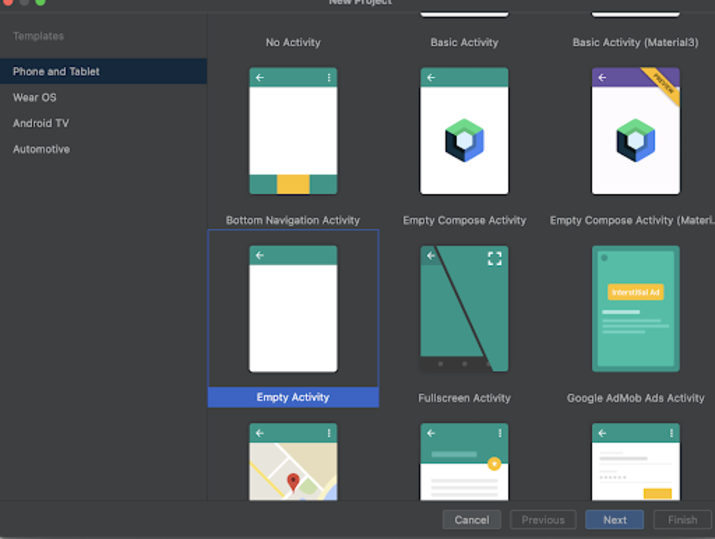
After clicking on New Project you will get to see the below screen.

Inside this screen we have to simply select Empty Activity and click on Next. After clicking on next you will get to see the screen below.

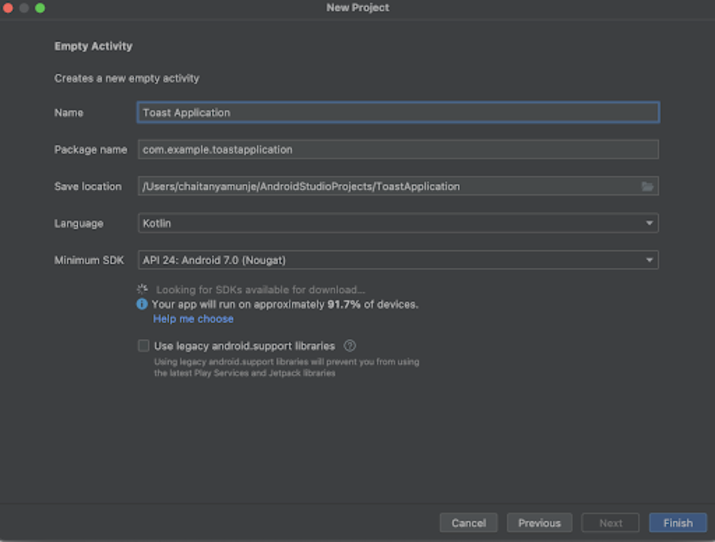
Inside this screen we have to simply specify the project name. Then the package name will be generated automatically.
Note ? Make sure to select the Language as Kotlin.
After specifying all the details click on Finish to create a new Android studio project.
Once our project has been created we will get to see 2 files which are open i.e activity_main.xml and MainActivity.kt file.
Step 2 : Working with activity_main.xml
Navigate to activity_main.xml. If this file is not visible. To open this file. In the left pane navigate to app>res>layout>activity_main.xml to open this file. After opening this file. Add the below code to it. Comments are added in the code to get to know in detail.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating text view for displaying heading-->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/idEdtMsg"
android:layout_margin="20dp"
android:gravity="center"
android:text="Clip Board in Android"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="#FF000000"
android:textSize="20sp"
android:textStyle="bold" />
<!-- edit text for entering the message-->
<EditText
android:id="@+id/idEdtMsg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="20dp"
android:hint="Enter your message" />
<!-- creating a button to copy text to clip board-->
<Button
android:id="@+id/idBtnCopyClipBoard"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idEdtMsg"
android:layout_margin="20dp"
android:text="Copy to Clip Board"
android:textAllCaps="false" />
</RelativeLayout>
Explanation ? In the above code the root element is a Relative layout in android. This layout is a view group which is used to align all the elements within it relative to each other. We can relatively align all elements within Relative Layout with the help of ids or positions.
Inside this relative layout we will be creating a simple text view which is used to display the heading within our android application.
After this text view we will be creating a simple edit text which we will be using to take the input from the user through the keyboard.
After creating this edit text we will be creating a button which is used to copy the text from the edit text which is entered by the user to the clipboard.
At last we are adding a closing tag for our Relative Layout as the text view and button is enclosed in our relative layout.
Step 3 : Working with MainActivity.kt
Navigate to MainActivity.kt. If this file is not visible. To open this file. In the left pane navigate to app>java>your app's package name>MainActivity.kt to open this file. After opening this file. Add the below code to it. Comments are added in the code to get to know in detail.
package com.example.gptapp
import android.content.ClipData
import android.content.ClipboardManager
import android.os.Bundle
import android.widget.*
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
// creating variables on below line.
lateinit var copyClipBoardBtn: Button
lateinit var msgEdt: EditText
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// initializing variables on below line.
copyClipBoardBtn = findViewById(R.id.idBtnCopyClipBoard)
msgEdt = findViewById(R.id.idEdtMsg)
// adding on click listener for our button on below line.
copyClipBoardBtn.setOnClickListener {
// Creating and initializing variable for clip board manager on below line.
val clipboardManager = getSystemService(CLIPBOARD_SERVICE) as ClipboardManager
// creating a variable to get data from our edit text
val message = msgEdt.text.toString()
// Creating and initializing the clip data variable.
val clipData = ClipData.newPlainText("text", message)
// saving the clip data object to clip board manager.
clipboardManager.setPrimaryClip(clipData)
// on below line we are displaying the toast message.
Toast.makeText(applicationContext, "Text copied to clip board", Toast.LENGTH_SHORT)
.show()
}
}
}
Explanation ? In the above code for MainActivity.kt file. Firstly we are creating a variable for the different views which we have created such as text view, button and an edit text.
Syntax
Below is syntax for variable declaration.
copyClipBoardBtn : copyClipBoardBtn is the variable name. Button : Button is the variable Data type. msgEdt : msgEdt is the variable name. EditText : EditText is the variable Data type.
Now we will get to see the onCreate method. This is the default method of every android application. This method is called when the application view is created. Inside this method we are setting the content view i.e the layout file named activity_main.xml to set the UI from that file.
After specifying the view we are initializing our button variable named as copyClipBoardBtn and edit text variable named as msgEdt with its unique id which we have given in the activity_main.xml file.
After initializing our button and edit text with its unique id we are adding an on click listener for our button by calling setOnClickListner method. Inside that method we will copying the text from our edit text inside the clipboard manager.
Inside onClickListner method we are creating a variable named as message in which we are getting the data from our edit text and storing in it. After that we are creating a variable for clip Data. In this variable we are creating a new clip having label as text and we are specifying the value from our edit text to it as a value to store it in our clip board manager. After generating our clip we are setting this clip data to our clip board manager as a primary clip. After setting the primary clip we are simply displaying a toast message that data has been copied to the clipboard.
After adding the above code now we have to simply click on the green icon in the top bar to run our application on a mobile device.
Note ? Make sure you are connected to your real device or emulator.

Conclusion
In the above tutorial we learn What is clipboard in android and How we can use it inside our android application to manage copy and paste operations for text within our android application.

