
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Circular Fillable Loader in Android with Seekbar
What is a Circular Fillable Loader in Android?
In this tutorial, we are going to learn on How to implement a Circular Fillable Loader in our android application using Kotlin as a programming language.
Circular Fillable Loader is an animated ui widget which is used to display the loading screen within an android application using an animated widget. With the help of this widget we will be creating a loader which we will be filling with the help of progress bar.
Implementation of Circular Fillable Loader
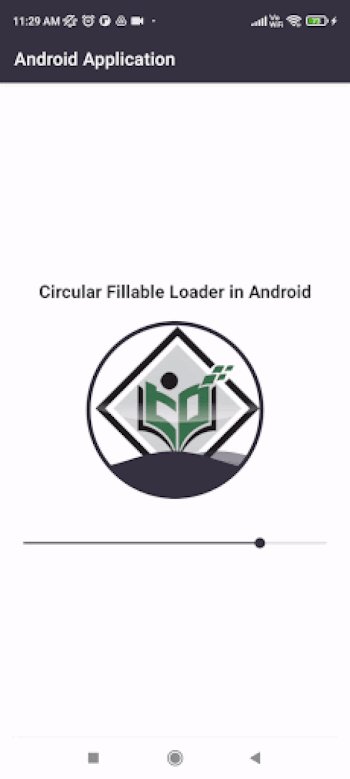
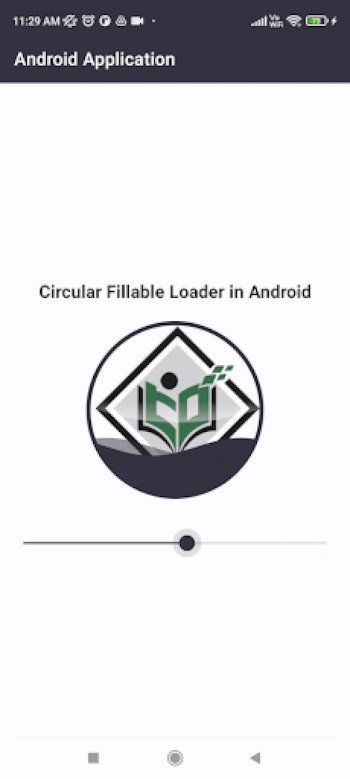
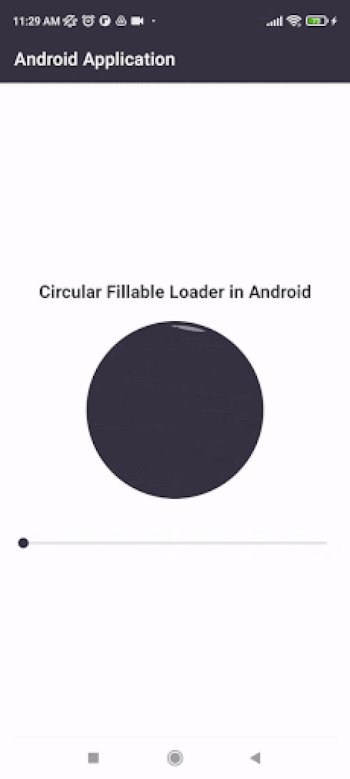
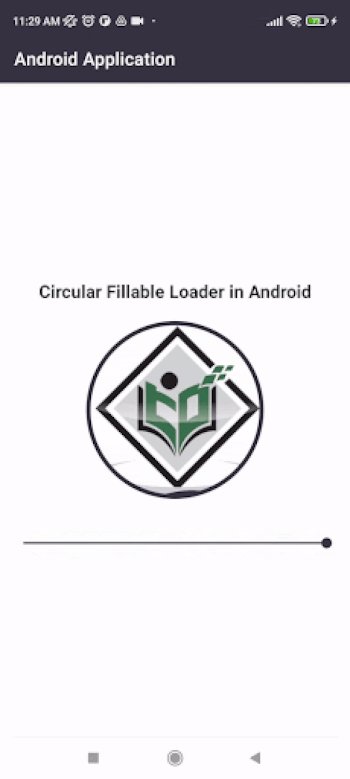
We will be creating a simple application in which we will be simply displaying a Circular Fillable Loader and a seekbar. On changing the progress on seekbar from 0 to 100 the circular fillable loader will fill from bottom to the top accordingly. We will be following a step by step guide to implement a circular fillable loader in an android application.
Step 1 : Creating a new project in Android Studio
Navigate to Android studio as shown in below screen. In the below screen click on New Project to create a new Android Studio Project.

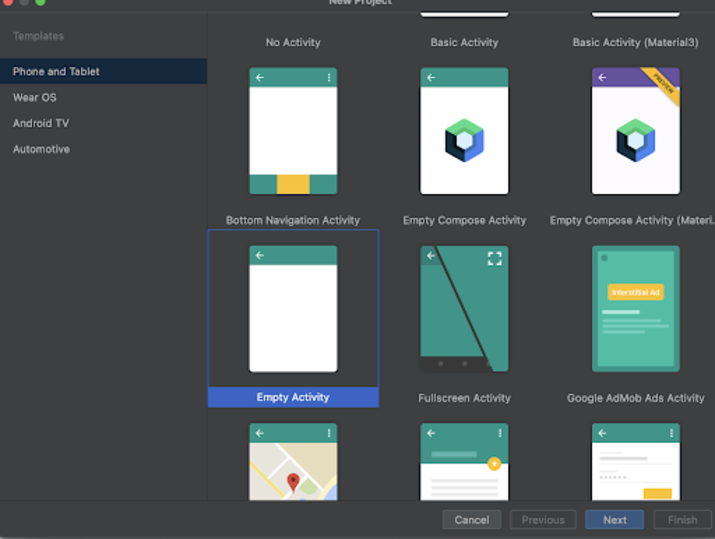
After clicking on New Project you will get to see the below screen.

Inside this screen we have to simply select Empty Activity and click on Next. After clicking on next you will get to see the screen below.

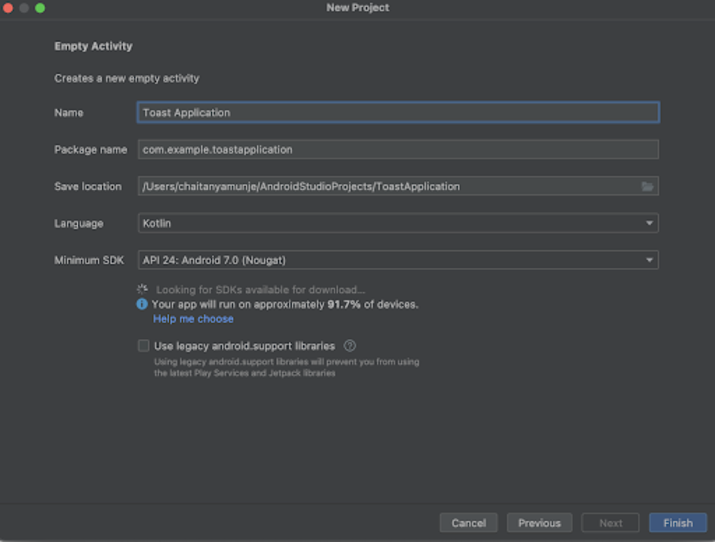
Inside this screen we have to simply specify the project name. Then the package name will be generated automatically.
Note ? Make sure to select the Language as Kotlin.
After specifying all the details click on Finish to create a new Android studio project.
Once our project has been created we will get to see 2 files which are open i.e activity_main.xml and MainActivity.kt file.
Step 2 : Adding dependency in build.gradle file to use this library
Navigate to Gradle Scripts>build.gradle file and add the below dependency in dependencies section.
implementation 'com.mikhaellopez:circularfillableloaders:1.3.2'
After adding the above dependency you will get to see the Sync Now option in the top right corner of your IDE. Simply click on it to sync your project and install this dependency within your project.
Step 3 : Working with activity_main.xml
Navigate to activity_main.xml. If this file is not visible. To open this file. In the left pane navigate to app>res>layout>activity_main.xml to open this file. After opening this file. Add the below code to it. Comments are added in the code to get to know in detail.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating text view for displaying heading-->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/idCFL"
android:layout_margin="20dp"
android:gravity="center"
android:text="Circular Fillable Loader in Android"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="#FF000000"
android:textSize="20sp"
android:textStyle="bold" />
<!--Creating Circular Fallible Loader on below line-->
<com.mikhaellopez.circularfillableloaders.CircularFillableLoaders
android:id="@+id/idCFL"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:padding="4dp"
android:src="@drawable/logo"
app:cfl_border="true"
app:cfl_border_width="5dp"
app:cfl_progress="80"
app:cfl_wave_amplitude="0.06"
app:cfl_wave_color="#FF000000" />
<!--Creating a Seek bar to increase fallible part-->
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/idCFL"
android:layout_centerHorizontal="true"
android:layout_marginStart="10dp"
android:layout_marginTop="40dp"
android:layout_marginEnd="10dp" />
</RelativeLayout>
Explanation ? In the above code the root element is a Relative layout in android. This layout is a view group which is used to align all the elements within it relative to each other. We can relatively align all elements within Relative Layout with the help of ids or positions. Inside this relative layout we are firstly creating a text view which is used to display a simple text view for the heading of the application.
After adding our text view for heading we are creating our circular fillable loader. Inside this widget firstly we are specifying the unique id for the widget. Then we are specifying height and width for our widget. To align this loader to the center of the screen we are adding the layout center in parent as true to align this widget center of the screen. Then we are padding for our loader from all sides. After that we are specifying a drawable image which we have to display inside our loader. Then we are specifying whether we have to display a border for our loader or not. We are setting it to true to display the border. Then we are adding a border width. After that we are specifying default progress for our loader as 80. Then we are adding wave amplitude which means the speed at which the waves should be animated inside the loader. And lastly we are adding color for our waves inside the loader.
After creating this circular fillable loader we are creating a seekbar widget which we will be using to change the progress of our circular fillable loader.
At last we are adding a closing tag for our Relative Layout as the text view and button is enclosed in our relative layout.
Step 4 : Working with MainActivity.kt
Navigate to MainActivity.kt. If this file is not visible. To open this file. In the left pane navigate to app>java>your app's package name>MainActivity.kt to open this file. After opening this file. Add the below code to it. Comments are added in the code to get to know in detail.
package com.gtappdevelopers.androidapplication
import android.os.Bundle
import android.widget.SeekBar
import android.widget.SeekBar.OnSeekBarChangeListener
import androidx.appcompat.app.AppCompatActivity
import com.mikhaellopez.circularfillableloaders.CircularFillableLoaders
class MainActivity : AppCompatActivity() {
// creating variable for loader,seekbar and progress.
var circularFillableLoaders: CircularFillableLoaders? = null
lateinit var seekBar: SeekBar
private var loadingProgress: Int = 80
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// on below line initializing variables for loader and seek bar.
circularFillableLoaders = findViewById(R.id.idCFL)
seekBar = findViewById(R.id.seekBar)
// on below line we are setting progress for our loader from the loading progress which we have created above.
circularFillableLoaders!!.setProgress(loadingProgress)
// on below line we are setting seekbar progress as loading progress
seekBar.progress = loadingProgress
// on below line we are setting max progress for our seek bar.
seekBar.max = 100
// on below line we are adding seek bar change listner for our seek bar.
seekBar.setOnSeekBarChangeListener(object : OnSeekBarChangeListener {
override fun onProgressChanged(seekBar: SeekBar, progress: Int, b: Boolean) {
// inside progress change method we are updating progress for our loader on below line.
circularFillableLoaders!!.setProgress(progress)
}
override fun onStartTrackingTouch(seekBar: SeekBar) {}
override fun onStopTrackingTouch(seekBar: SeekBar) {}
})
}
}
Explanation ? In the above code for the MainActivity.kt file. Firstly we are creating a variable for the different views such as circular fillable loader, seekbar and we are creating an integer variable which we will be used to store the progress of seekbar and we are initializing this inter variable to 80.
Now inside our onCreate method we are initializing our circular fillable loader and seekbar with its unique id which we have given in the activity_main.xml file.
After initializing our variables we are setting progress for the circular fillable loader using the loading progress variable. Then we are also setting progress for seekbar using the loading progress variable. After that we are setting max progress for our seek bar as 100.
Then we are adding a seekbar change listener for our seek bar so that we can update our circular fillable loader progress when the user changes the seekbar progress. Now for seekbar change listener there are 3 internal methods which are as below ?
OnProgressChanged ? This method is called when the user changes the progress on seekbar. Inside this method we will be simply setting the progress for our circular fillable loader by calling set progress method and passing the progress to it.
onStartTrackingTouch ? This method is called when the user starts interacting with the seekbar.
onStopTrackingTouch ? This method is called when the user stops interacting with the seekbar.
After adding the above code now we have to simply click on the green icon in the top bar to run our application on a mobile device.
Note ? Make sure you are connected to your real device or emulator.

Conclusion
In the above tutorial we learn What is a circular fillable loader in android and How we can use it inside our android application with the help of seekbar to display the loading animation within our android application.

