
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Circle coordinates to array in JavaScript
Following is the code to circle coordinates to array in JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-weight: 500;
font-size: 18px;
color: blueviolet;
}
</style>
</head>
<body>
<h1>Circle coordinates to array</h1>
<div class="result"></div>
<br />
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to generate the circle coordinates</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
let xCoords = [];
let yCoords = [];
function circleCoordinates(radius, steps, centerX, centerY) {
for (let i = 0; i < steps; i++) {
xCoords.push(centerX + radius * Math.cos(2 * Math.PI * (i / steps)));
yCoords.push(centerY + radius * Math.sin(2 * Math.PI * (i / steps)));
}
}
BtnEle.addEventListener("click", () => {
circleCoordinates(10, 5, 4, 4);
resEle.innerHTML = "Coordinates for circle are: <br>";
for (let i = 0; i < xCoords.length; i++) {
resEle.innerHTML +=
"X = " + xCoords[i] + " : Y = " + yCoords[i] + "<br>";
}
});
</script>
</body>
</html>
Output

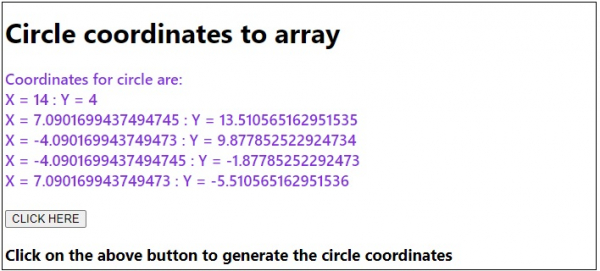
On click the ‘CLICK HERE’ button −


Advertisements
