
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Check valid date format in JavaScript?
To check for valid date format, match the date with −
const dateFormat = /^\d{4}\-\d{2}\-\d{2}$/;
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
.check-valid-date {
border: 1px solid red;
}
</style>
</head>
<body>
<input type="date" id="check-valid-date" class="form-control
calender-black" name="dateCalender">
<script>
const dateFormat = /^\d{4}\-\d{2}\-\d{2}$/;
document.getElementById("check-valid-date").addEventListener("change",
checkingForValidDate);
function checkingForValidDate() {
console.log(this.value, dateFormat.test(this.value));
this.classList.toggle('check-valid-date',
dateFormat.test(this.value));
}
</script>
</body>
</html>
To run the above program, save the file name “anyName.html(index.html)” and right click on the file. Select the option “Open with Live Server” in VS Code editor.
Output
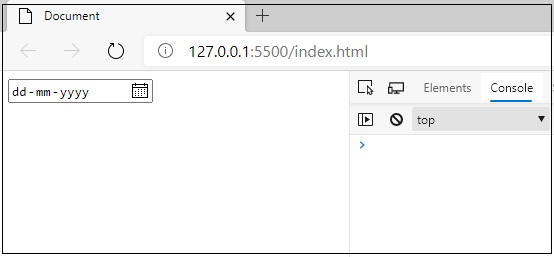
This will produce the following output −

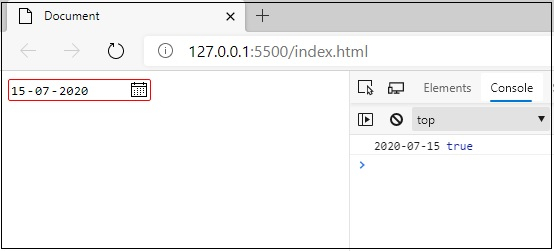
Now, I am picking a date. The snapshot is as follows −

Above, the console displays TRUE i.e. valid date format.

Advertisements
