
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Check if input is a number or letter in JavaScript?
To check if the input is a number or letter, use the isNaN() function from JavaScript. It returns true if the value is NaN i.e. Not a Number. Following is the code −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.
css" integrity="sha384- BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<form name="checkingInput" action="" onsubmit="return
checkInputIsNumber()">
Enter the value: <input type="text" name="txtValue">
<br>
<input type="submit" value="check">
<script>
function checkInputIsNumber(){
var value=document.forms["checkingInput"]["txtValue"].value;
if (isNaN(value)){
alert("Please Provide the input as a number");
return false;
}
}
</script>
</body>
</html>
To run the above program, save the file name “anyName.html(index.html)” and right click on the file. Select the option “Open with Live Server” in VS Code editor.
Output
This will produce the following output −

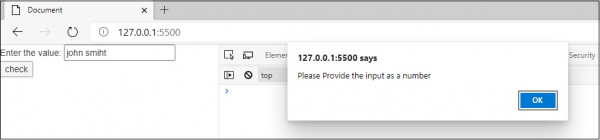
If you provide any value except the number, you will get an alert message. This will produce the following output −

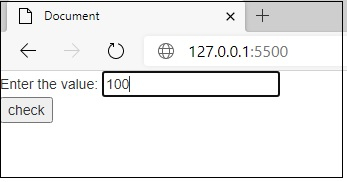
Here, I am entering the value 100. The screenshot is as follows −

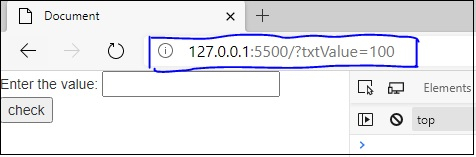
After clicking the check button, you will get the value as query string like −
?txtValue=yourValue.
This will produce the following output −


Advertisements
