Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
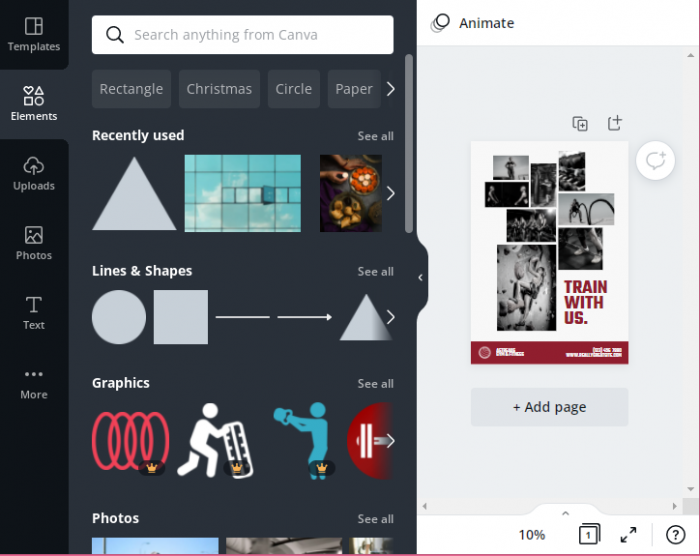
Canva – How to select an element behind another element
When using Canva, there can be many places where the users find themselves confused and stuck. But the ones which cause the most confusion are the ones which are the most minute but crucial details like how to move an element in a stack of element, how to insert an element in the middle of this stack and how to select an element behind another element in a stack.
So here we have some solutions to one such question – How to select an element behind another element in Canva.
Selecting Elements Made Easy
Method 1 − Using keyboard shortcuts
Keyboard shortcuts are a blessing for anyone dealing with hassle of selecting individual elements from an element stack. So here are a few keyboard shortcuts which will definitely help you navigate through Canva better and help select those tough to select elements.
Select any element and then press the keyboard shortcut of Ctrl+Alt+[/]. This will select the next element in the stack.
Another shortcut method is to select the top element of the element stack and then hold the Ctrl key. It will help you scroll through the elements of the stack with the Up and Down arrow keys.
There is also an additional shortcut key that might be useful in this situation and that is Ctrl+[ ]. This key helps you to move an element forward or backward in the element stack.
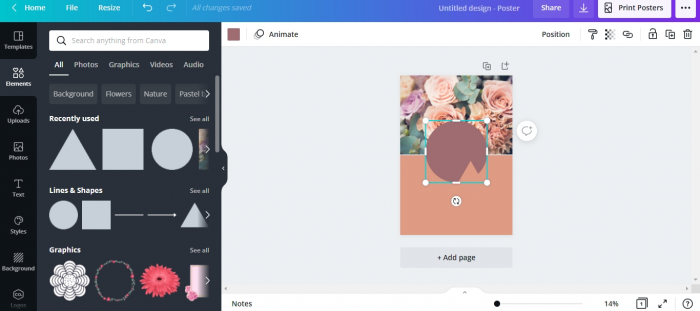
Method 2 − Moving the elements one at a time
This second method is the more time-consuming one, but if you find the shortcut keys too confusing, this is the method for you.
Select the element on top of the element stack and send the element back by using the Arrange option found on the toolbar above the work screen.

But this method can be very painstaking, as each of the elements has to be removed one at a time and then sent back to their original location when done working with them.