
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Can we share a method between JavaScript objects in an array?
Following is the code to share a method between objects in an array −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>Share a method between objects in an array</h1>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to call welcome() method of all person objects</h3>
<script>
let resEle = document.querySelector(".result");
function Person(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
Person.prototype.welcome = function () {
return "Welcome " + this.firstName + " " + this.lastName;
};
let obj = [
new Person("Rohit", "Sharma"),
new Person("Shawn", "Mendes"),
new Person("Michael", "Clarke"),
];
document.querySelector(".Btn").addEventListener("click", () => {
obj.forEach((item) => {
resEle.innerHTML += item.welcome() + "";
});
});
</script>
</body>
</html>
Output
The above code will produce the following output −

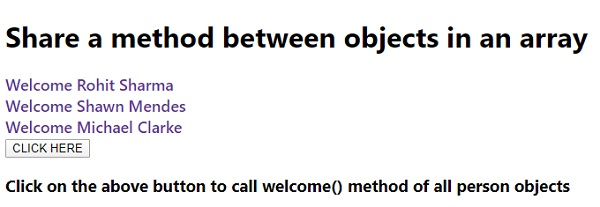
On clicking the ‘CLICK HERE’ button −


Advertisements
