
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Block Scoping in JavaScript.
Block scope is an area between two { curly braces } which can be between loops, if condition or switch statement. The let and const introduced in ES2015 allow us to create block scoped variables that can be accessed only inside those block.
Following is the code showing block scoping in JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result{
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Block scoping in JavaScript</h1>
<div style="color: green;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to access variable inside and outside the block</h3>
<script>
let resEle = document.querySelector(".result");
document.querySelector(".Btn").addEventListener("click", () => {
let b = 44;{
let a = 22;
}
resEle.innerHTML = 'Accessing variable inside its block b = ' + b + '<br>';
try{
a
}
catch(err){
resEle.innerHTML += 'Accessing variable outside its block a = ' + err;
}
});
</script>
</body>
</html>
Output
The above code will produce the following output −

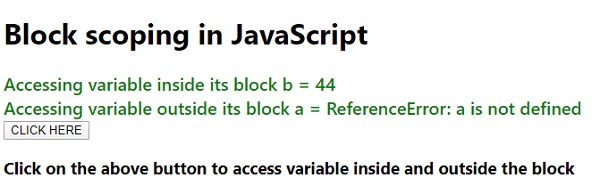
On clicking the ‘CLICK HERE’ button −


Advertisements
