Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Barcode Scanning in Android using Kotlin?
This example demonstrates how to implement bar code scanning in Kotlin.
Step 1 − Create a new project in Android Studio, go to File? New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
Example
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/relativeLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="4dp" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:padding="8dp" android:text="Tutorials Point" android:textColor="@android:color/holo_green_dark" android:textSize="48sp" android:textStyle="bold" /> <TextView android:id="@+id/txtContent" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/button" android:layout_centerInParent="true" android:layout_marginBottom="10dp" android:text=" code reader" android:textSize="16sp" android:textStyle="bold" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_marginTop="50dp" android:text="Process" /> </RelativeLayout>
Step 3 − Add the following the dependency to build.gradle (Module:app)
implementation 'com.google.zxing:core:3.3.3' implementation 'com.journeyapps:zxing-android-embedded:3.2.0@aar'
Step 4 − Add the following code to src/MainActivity.kt
Example
import android.content.Intent
import android.os.Bundle
import android.util.Log
import android.widget.Button
import android.widget.TextView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import com.google.zxing.integration.android.IntentIntegrator
class MainActivity : AppCompatActivity() {
lateinit var btnBarcode: Button
lateinit var textView: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
btnBarcode = findViewById(R.id.button)
textView = findViewById(R.id.txtContent)
btnBarcode.setOnClickListener {
val intentIntegrator = IntentIntegrator(this@MainActivity)
intentIntegrator.setBeepEnabled(false)
intentIntegrator.setCameraId(0)
intentIntegrator.setPrompt("SCAN")
intentIntegrator.setBarcodeImageEnabled(false)
intentIntegrator.initiateScan()
}
}
override fun onActivityResult(
requestCode: Int,
resultCode: Int,
data: Intent?
) {
val result = IntentIntegrator.parseActivityResult(requestCode, resultCode, data)
if (result != null) {
if (result.contents == null) {
Toast.makeText(this, "cancelled", Toast.LENGTH_SHORT).show()
} else {
Log.d("MainActivity", "Scanned")
Toast.makeText(this, "Scanned -> " + result.contents, Toast.LENGTH_SHORT)
.show()
textView.text = String.format("Scanned Result: %s", result)
}
} else {
super.onActivityResult(requestCode, resultCode, data)
}
}
}
Step 5 − Add the following code to androidManifest.xml
Example
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.q12"> <uses-feature android:name="android.hardware.camera.autoFocus" /> <uses-feature android:name="android.hardware.camera" /> <uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
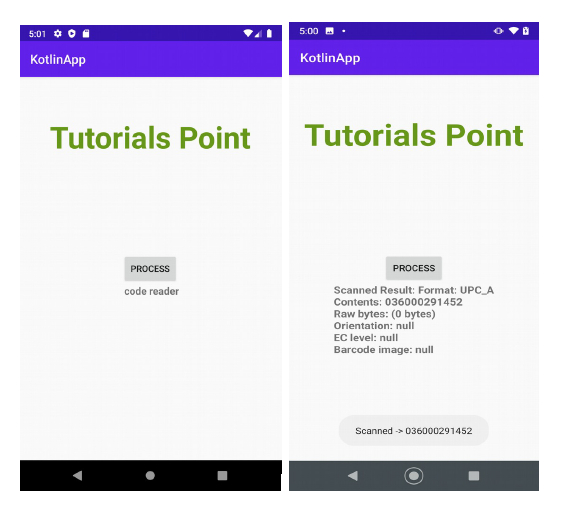
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen