
- ASP.NET Core - Home
- ASP.NET Core - Overview
- ASP.NET Core - Environment Setup
- ASP.NET Core - New Project
- ASP.NET Core - Project Layout
- ASP.NET Core - Project.Json
- ASP.NET Core - Configuration
- ASP.NET Core - Middleware
- ASP.NET Core - Exceptions
- ASP.NET Core - Static Files
- ASP.NET Core - Setup MVC
- ASP.NET Core - MVC Design Pattern
- ASP.NET Core - Routing
- ASP.NET Core - Attribute Routes
- ASP.NET Core - Action Results
- ASP.NET Core - Views
- Setup Entity Framework
- ASP.NET Core - DBContext
- ASP.NET Core - Razor Layout Views
- ASP.NET Core - Razor View Start
- ASP.NET Core - Razor View Import
- ASP.NET Core - Razor Tag Helpers
- ASP.NET Core - Razor Edit Form
- ASP.NET Core - Identity Overview
- ASP.NET Core - Authorize Attribute
- Identity Configuration
- ASP.NET Core - Identity Migrations
- ASP.NET Core - User Registration
- ASP.NET Core - Create a User
- ASP.NET Core - Log In and Log Out
ASP.NET Core - Razor View Start
In this chapter, we will discuss the Razor View Start. The Razor view engine in MVC has a convention where it will look for any file with the name _ViewStart.cshtml and execute the code inside this file. before executing the code inside an individual view.

The code inside the ViewStart file cannot render into the HTML output of a page, but it can be used to remove duplicate code from the code blocks inside the individual views.
In our example, if we want every view to use the Layout view that we have created in the last chapter, we could put the code to set the Layout view inside a ViewStart instead of having the code inside every view.
Example
Let us take a simple example to see how this works. In our application, we don't want every view to specify that its Layout view is _Layout.cshtml. So right-click on the Views folder and select Add → New Item.

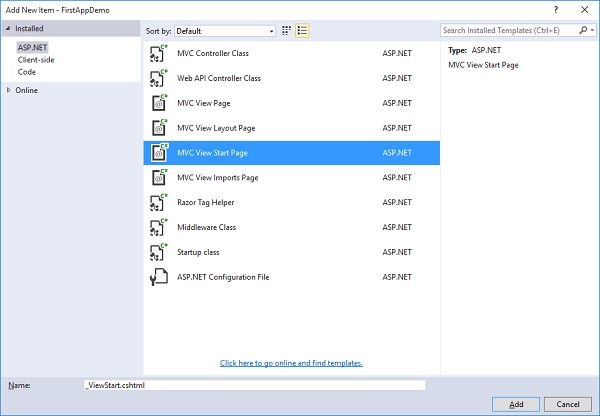
There is a specific template in ASP.NET MVC for a ViewStart page, so select MVC View Start Page in the middle pane. The most important part here is that this file is named _ViewStart.cshtml. Now click on the Add button.

The primary use of a ViewStart file is to set the Layout view.
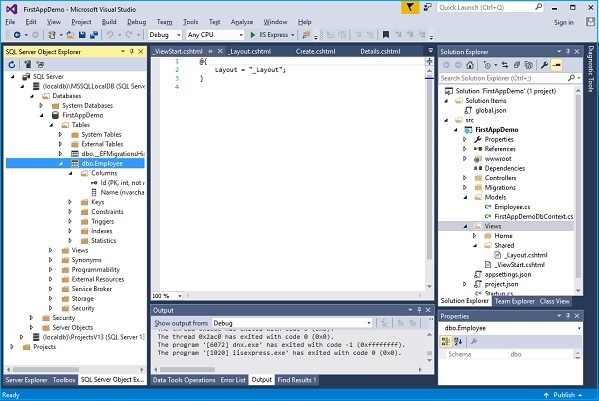
Let us now go to the Index.cshtml file and cut the Layout line and then add it to the ViewStart file as shown in the following program.
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
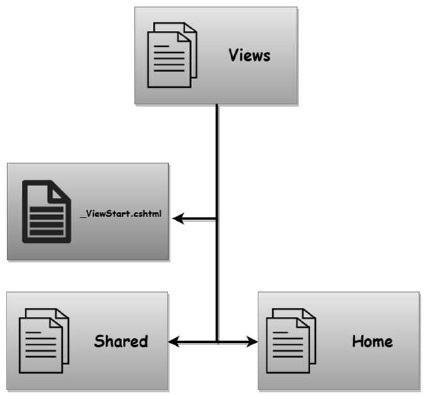
When the MVC framework goes to render a view, it will see if there Is a ViewStart file somewhere in the folder hierarchy.
We have placed _ViewStart directly into our Views folder. This is going to impact all the views in all the folders that are inside the Views folder, and both the views inside the Home folder, as well as the Shared folder, as well as any other controller folders that we might add in the future.
If we take ViewStart and place it only in the Home folder, then this little bit of code would only execute when we are rendering one of those views in the Home folder.
We can even have multiple ViewStart files, so we could have a ViewStart.cshtml here in the Views folder that sets the Layout view for all views.
But if we wanted to change that default for all of the views just in the Home folder, we could have another ViewStart in the Home folder that sets the layout to something else.
Let us save all the files and run the application.

You will see that your home page still renders just the way it did before, and we still have the Layout view in effect.